Ce que Zelda nous apprend : s’inspirer de l’évolution d’un jeu pour mieux concevoir nos interfaces

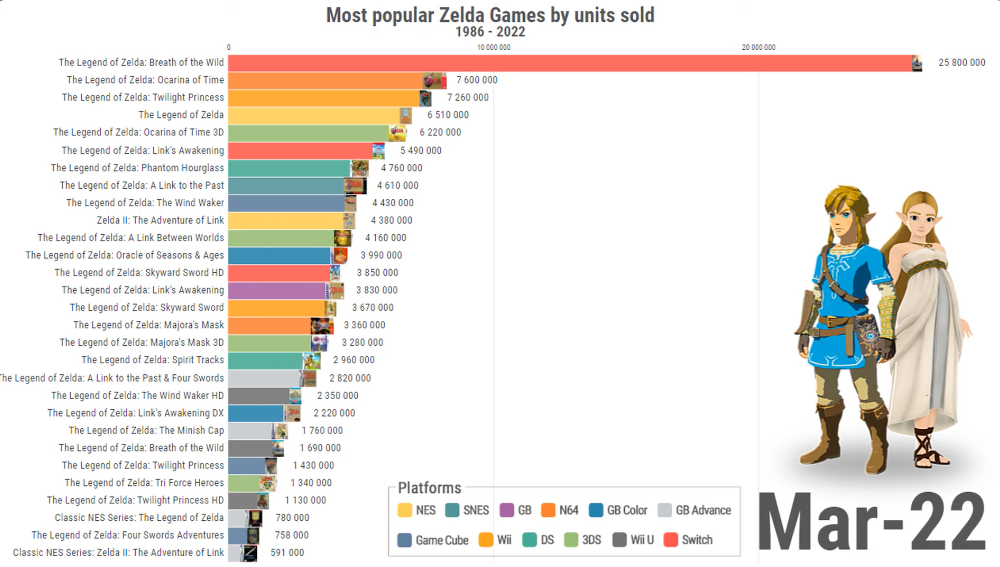
En 2017, Nintendo publie The Legend of Zelda: Breath of the Wild (BotW). Le jeu est multi-récompensé et acclamé, autant par la critique que par les joueurs. BotW est considéré comme l’un des meilleurs jeux jamais réalisés et ce, pour de nombreuses raisons. La qualité exceptionnelle de son design, un onboarding invisible, le sound design et l’attention méticuleuse portée aux détails ont permis de révolutionner l’univers du jeu vidéo et de l’open world — comme expliqué dans cet article du Monde — et de permettre à l’éditeur de jeu de faire ses meilleures ventes de l’histoire de la franchise.

Six années plus tard, sort la suite du jeu, The Legend of Zelda: Tears of the Kingdom (TotK). TotK est en continuité directe de BotW, ce qui est inhabituel pour la franchise de Nintendo. Dans la plupart des cas, les jeux Zelda sont des “stand-alone”. Cela signifie que l’on n’est pas obligé de jouer aux jeux précédents pour en apprécier un nouveau.
Pourquoi ce changement ? Serait-ce dû au succès retentissant du premier opus ? Ou est-ce dû à une volonté des équipes de tirer profit du travail investi dans le premier jeu en utilisant le même moteur graphique et les mêmes mécaniques de jeu ?
Quelles qu’en soient les raisons, la création du nouvel opus s’est faite dans un contexte d’itération vis-à-vis du premier volume.
Découvrons comment d’un point de vue design, Nintendo a relevé les défis de l’innovation et a capitalisé sur ses succès passés.
Noob & fans absolus réunis : comment concilier différents niveaux de maîtrise dans un même gameplay ?
Au début du jeu, deux types d’utilisateurs se côtoient, chacun avec des besoins et des attentes spécifiques. Les nouveaux arrivants démarrent avec une toile vierge, tandis que les utilisateurs fréquents se souviennent des commandes du dernier opus. C’est un véritable défi que d’accueillir ces deux types de joueurs et de leur offrir un onboarding optimal. D’autant plus qu’il y a beaucoup à enseigner ; à la fois ce qui a déjà été appris dans le premier volet mais aussi les nouvelles fonctionnalités du second. L’enjeu réside donc dans l’art d’instruire les nouveaux sans ennuyer les anciens.
L’enjeu du point de vue du design
En tant que designers, nous sommes régulièrement confrontés à ce type de défi. Nos services et outils sont rarement destinés à une seule cible. Les utilisateurs d’un même service ou outil peuvent avoir des besoins, des attentes et des contextes d’utilisation variés qu’il faut prendre en compte dans la création de l’onboarding.

Ce que Nintendo nous apprend
La solution trouvée par Nintendo réside dans le « prélude ». Cette sorte de bac à sable est présente à la fois dans Breath of the Wild et dans Tears of the Kingdom. Dans le nouveau jeu, l’accent est davantage mis sur l’apprentissage des nouvelles mécaniques, telles que la verticalité et les nouveaux pouvoirs. Les anciennes fonctionnalités sont introduites de manière minimale, et leur apprentissage se fait progressivement tout au long de l’aventure. Les capacités ne sont enseignées que lorsque le joueur en a besoin. De cette façon, l’apprentissage est ancré dans des contextes où les joueurs peuvent immédiatement appliquer leurs nouvelles compétences. Cela donne également aux joueurs chevronnés des aperçus des fonctionnalités qui les attendent, tout en permettant à tous de se lancer dans l’action rapidement.
Une alternative aurait été de proposer un onboarding spécifique en fonction du profil identifié (étant donné que certains éléments du jeu indiquent qu’il est capable de détecter si nous avons joué au jeu précédent). Cette solution aurait cependant impliqué des coûts supplémentaires, car chaque onboarding aurait nécessité un budget séparé.
Enfin, la souplesse du jeu constitue un élément essentiel. Il existe souvent plusieurs façons d’accomplir une action. Cela permet aux joueurs de compenser avec leur imagination une fonctionnalité qu’ils maîtrisent moins. Cette flexibilité est indispensable dans les outils / sites / applications que nous créons. En prévoyant plusieurs façons d’atteindre un but, les différents profils d’utilisateurs peuvent trouver celle qui leur convient le mieux. Ainsi, en les rendant plus adaptables, nous les rendons plus utilisables et réduisons la lourdeur de l’onboarding. Côté design cela peut se traduire en anticipant plusieurs parcours utilisateurs différents en amont.
Par exemple, Excel comprend les chiffres décimaux, peu importe que nous les écrivions avec un point ou une virgule. Plus besoin d’apprendre à écrire avec le bon symbole.
Harder, better, faster, stronger : Itérer et améliorer l’expérience
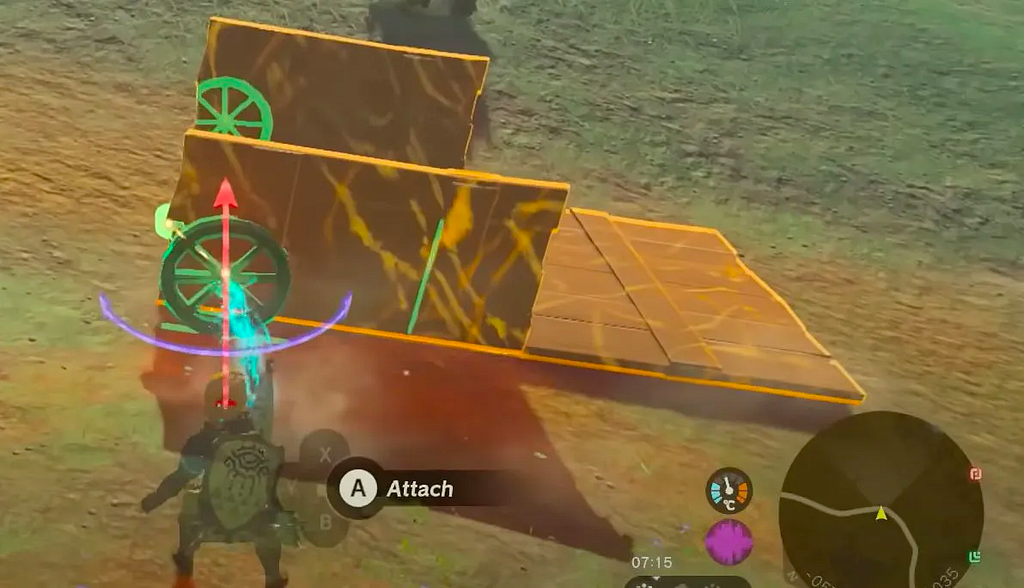
Dans le premier opus, les joueurs ont fait preuve d’une incroyable créativité en exploitant les possibilités offertes par le jeu. Par exemple, en créant une machine volante artisanale que les développeurs n’avaient probablement pas envisagée. Certaines de ces trouvailles ont été directement intégrées par Nintendo dans la nouvelle édition, comme en témoignent les photos ci-dessous.


Cette évolution illustre comment la créativité des joueurs a influencé et enrichi l’expérience de jeu dans cette nouvelle aventure et surtout comment Nintendo a su tirer parti des utilisations des joueurs dans le premier jeu pour améliorer sa deuxième édition. Le grand avantage pour Nintendo est qu’il dispose de milliers d’heures d’enregistrements montrant des joueurs en train d’utiliser le jeu, voire de le commenter. Les joueurs partageant eux-mêmes des vidéos de leurs découvertes sur YouTube et Twitch.
L’enjeu du point de vue du design
En dehors du monde du jeu vidéo, il existe peu de contextes dans lesquels il est aussi simple de rassembler des informations sur l’utilisation réelle d’un produit. En effet, les lives de personnes en train de remplir leur déclaration d’impôts ou de déclarer un sinistre attirent moins de vues sur Twitch. Pour concevoir un produit pertinent et impactant, il est important de pouvoir récolter des informations sur l’usage réel du produit par sa population cible. Pour cela, nous utilisons régulièrement des techniques comme les entretiens ou les tests utilisateurs. Cependant, les informations ainsi récoltées comportent nécessairement des biais. En effet, lors d’un test, l’utilisateur se sait observé, l’environnement est contrôlé, et ses réactions peuvent être différentes de celles d’une utilisation authentique. Il nous est déjà arrivé d’entendre dire un participant à la fin d’un test : “Ah, mais si j’avais été tout seul, j’aurais abandonné dès la première étape, mais bon là j’ai continué pour votre test.”
Alors, comment peut-on récolter des données plus proches de la réalité d’usage ?
Il existe d’autres méthodes qui permettent de pallier les défauts des premières. Parmi celles-ci, on peut citer :
- L’utilisation de commentaires sur les réseaux sociaux ou les forums pour recueillir du feedback émis spontanément par les utilisateurs, comme sur Twitter.
- Les données d’usage du type Google Analytics qui permettent d’obtenir des données quantitatives sur l’utilisation d’un produit digital par une large population. Dans le même esprit, Content Square propose également de visionner un enregistrement d’écran du moment où un évènement s’est produit, permettant de comprendre un problème.
- Le journal de bord et les sondes culturelles (kit fourni aux utilisateurs avec appareil photo, carnets, objets créatifs), qui permettent aux utilisateurs de partager leurs expériences de manière plus détaillée. Elles s’utilisent sur des échelles de temps plus longues, s’étalant sur plusieurs jours et dans un contexte plus réaliste car dénué d’observateur.
L’important est aussi d’utiliser une pluralité de canaux de récolte d’informations, de manière qu’ils se complètent et permettent de recueillir une vue d’ensemble de l’usage réel du produit.
Same thing but different : Innover sans trahir l’identité
Pour répondre aux attentes des joueurs, il était crucial d’ajouter de la nouveauté (qui peut s’accompagner de complexité) et des améliorations sans pour autant trahir l’identité du jeu. Il fallait donc trouver le juste équilibre pour l’innovation dans ce deuxième opus.
L’enjeu du point de vue du design
C’est une situation que nous rencontrons également dans la majorité de nos missions. Lorsque nous commençons à travailler sur un nouveau projet, il est rare de partir de zéro. La plupart des outils, plateformes et services que nous concevons ont déjà une identité et une ou plusieurs versions antérieures utilisées.
S’il est tentant de tout recommencer pour créer l’expérience “idéale” que nous avons en tête, il ne faut pas oublier les utilisateurs qui ont déjà pris des habitudes. Des habitudes qui sont connues pour être difficiles à changer. Le fait de tout recommencer pourrait créer une frustration chez l’utilisateur qui devrait réapprendre à utiliser une interface qu’il connaissait déjà.
Ce que Nintendo nous apprend
La solution de Nintendo a été de concentrer la majorité des innovations dans un nouvel artefact : le bras de Rauru. Cet élément, ajouté dès le début du jeu, réunit quasiment toutes les nouveautés. Cette approche permet de donner une sensation de continuité, les joueurs du premier opus retrouvent la plupart des éléments connus inchangés, et l’effet “waouh” de l’innovation est à son maximum car concentré dans ce bras.
Ce n’est pas tout ! Certaines de ces innovations sont construites par-dessus des mécaniques de jeu déjà connues. L’exemple le plus parlant est le pouvoir de construction (Emprise), une évolution du pouvoir de Polaris du premier opus bien connu des joueurs.


Alors comment obtenir le bon niveau d’innovation ?
Bien connaitre son processus du service/produit sur lequel nous travaillons est la première étape d’un bon niveau d’innovation. C’est en posant l’expérience utilisateur à plat qu’il va être possible d’en révéler les différents points de friction. Les changements seront ainsi plus efficaces et pertinents car ils cibleront des endroits précis de l’expérience utilisateur.
Ensuite, nous pouvons prendre exemple sur Nintendo. D’une part, si l’innovation est forte, il est préférable de l’intégrer dans un élément bien délimité afin de ne pas chambouler l’expérience globale tout en créant un effet “waouh” maximal. D’autre part, de petites innovations construites sur des habitudes existantes sembleront naturelles à l’utilisateur et lui demanderont peu d’effort d’apprentissage.
Conclusion
En somme, Nintendo a encore frappé fort, et nous montre que nous pouvons trouver de l’inspiration pour notre métier dans tous les aspects de notre vie. Maintenant, nous devons vous laisser, nous avons un boss final à détruire et le royaume d’Hyrule à sauver.
Article écrit en collaboration avec Heloisa Theriez (UX Designer) et Matilde Lima de Albuquerque (UX Designer).
À propos d’ekino
Le groupe ekino accompagne les grands groupes et les start-up dans leur transformation depuis plus de 10 ans, en les aidant à imaginer et réaliser leurs services numériques et en déployant de nouvelles méthodologies au sein des équipes projets. Pionnier dans son approche holistique, ekino s’appuie sur la synergie de ses expertises pour construire des solutions pérennes et cohérentes.
Pour en savoir plus, rendez-vous sur notre site — ekino.fr.
Ce que Zelda nous apprend : s’inspirer de l’évolution d’un jeu pour mieux concevoir nos interfaces was originally published in ekino-france on Medium, where people are continuing the conversation by highlighting and responding to this story.

