11/01/2023 Design
Comment mesurer le succès d'un Design System ?
Un Design System est un outil précieux pour industrialiser le design. Il est devenu essentiel pour développer des applications rapidement et assurer une cohérence visuelle sur l’ensemble des supports d'une entreprise. Cependant, sa construction peut prendre du temps et représenter un budget conséquent. Alors comment s'assurer qu'il remplira bien ses objectifs ? Qu'il sera rentable à long terme ? C'est ce que nous allons aborder dans cet article en s’appuyant sur nos diverses expériences avec nos clients.
Qu’est-ce qu’un Design System ?
Un Design System permet le partage de toutes les briques visuelles nécessaires à la conception d’applications. Il prend la forme d’une documentation en ligne, répertoriant tous les composants graphiques, des différentes variantes de boutons jusqu’aux champs de formulaire, par exemple.
Cette documentation fournira également toutes les bonnes pratiques pour leur mise en œuvre sur une interface. Il peut donc s’agir de recommandations sur l’expérience utilisateur, le ton de la voix, l’image de marque, etc.
C’est la partie émergée de l’iceberg. Pour la partie immergée, cela représente l’accès à tous ces composants réutilisables dans les outils des designers (Figma, Sketch, etc.) et ces mêmes composants codés dans le langage des développeurs (Angular, React, etc.).
Les utilisateurs de cet outil sont donc multiples : Designers, Développeurs, Product Owners, Responsables marketing… et aussi bien en interne qu’en externe pour tous les prestataires ou partenaires qui ont besoin d’accéder à ces ressources.
Quels sont les bénéfices d’un Design System ?
Les bénéfices d’un Design System sont variés :
Gagner en homogénéité – pour avoir une cohérence dans toutes les différentes applications d’une même entité.
Accélérer la production – grâce à des composants standardisés et réutilisables.
Améliorer la transmission – par une source unique de vérité, accessible par toutes les typologies d’utilisateurs.
De nombreuses entités disposent désormais de leur Design System, que ce soit les GAFAM (Google, Apple, Facebook, Amazon et Microsoft), avec l’un des plus connus – le Material Design de Google ; des entreprises et start-ups de divers secteurs, comme l’assurance ou la banque (ex. BPCE, MAIF) ; ou encore des services publics (ex. France, UK).
Chez ekino, nous avons mené de nombreux projets concernant les Design System.
Nous avons recommandé la création de Design System à certains de nos clients, notamment pour les aider à accélérer leur capacité de production lorsqu’ils commençaient à avoir plusieurs applications à gérer.
Tout comme nous avons également repris des Design System existants qui n’étaient plus alimentés – qu’il fallait faire revivre et pour lesquels il fallait concevoir un processus de maintenance adapté.
Quels sont les challenges dans la mise en place d’un Design System ?
Une fois plongé dans ce travail, il y a de nombreux défis à relever, la conception et la maintenance d’un Design System étant souvent bien trop sous-estimées.
Les principaux défis à relever sont les suivants :
- Définir un modèle de gouvernance adapté et une équipe dédiée pour assurer sa pérennité. A contrario, confier la responsabilité de la maintenance d’un Design System à une équipe déjà en charge de la production d’applications risque bien souvent de faire passer le Design System au second plan.
- Établir une collaboration durable entre les équipes (technique, produit, design…) et susciter l’engagement. Un Design System est le résultat d’une action collective qui doit être adoptée par tous.
- Anticiper son évolutivité, afin d’éviter qu’il ne devienne obsolète au fil du temps. Un Design System doit pouvoir s’adapter en permanence aux besoins des équipes produit.
Si ces facteurs ne sont pas prévus dès le départ, le résultat est souvent un Design System incomplet, non utilisé, non alimenté, et mourant.
On peut considérer le Design System comme un organisme vivant, qui a besoin d’être nourri et choyé pour pouvoir nous rendre service. Il doit grandir, devenir de plus en éduqué et intelligent, et ainsi devenir un compagnon précieux pour tous.
Mettre en place un Design System – quels indicateurs à suivre ?
Pour qu’un Design System soit en bonne santé, il est donc intéressant de le monitorer et de s’assurer qu’il est performant, utile et apprécié. Pour cela, des indicateurs de suivi doivent être mis en place dès le début de sa conception ou de sa reprise.
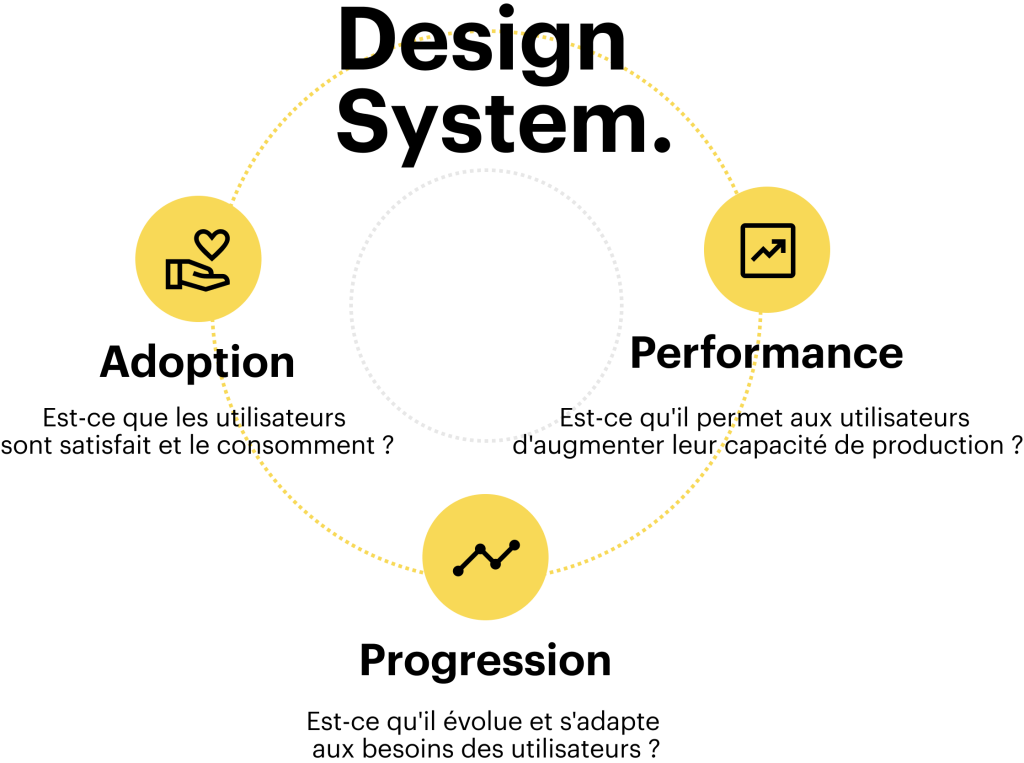
Voici les 3 grandes familles d’indicateurs que nous conseillons de mesurer et suivre :
- Son adoption : Est-ce que les utilisateurs en sont satisfaits et le consomment ?
- Sa progression : Est-ce qu’il évolue et s’adapte aux besoins des utilisateurs ?
- Sa performance : Est-ce qu’il permet aux utilisateurs d’augmenter leur capacité de production ?

L’adoption
Trop souvent, les indicateurs qui sont suivis sont liés à sa performance, mais il est aussi important de suivre son adoption de très près. Nous avons pu lancer ou participer à des conceptions de Design System qui n’ont malheureusement pas eu le succès attendu parce que l’adoption a été négligée. Il s’agit désormais d’un facteur essentiel pour nous. Pour cela, il faut suivre sa consommation et la satisfaction des utilisateurs dès que possible.
Les questions à se poser pour mesurer la consommation :
- Quels sont les composants les plus utilisés ? Les moins utilisés ?
Cela permet notamment de détecter si des composants n’ont d’intérêt pour personne. Peut-être sont-ils inutiles, auquel cas ils peuvent être retirés du Design System pour éviter des coûts de maintenance. Ou peut-être présentent-ils des défauts qui doivent être connus afin de pouvoir les refaire.
- Est-ce que toutes les équipes consomment le Design System ? Ou seulement quelques-unes ?
Un Design System doit être aussi universel que possible, ce qui est parfois compliqué car les applications peuvent avoir des usages très différents (applications métiers internes, site internet grand public, application mobile, etc.) Si certaines applications ne l’utilisent pas, c’est peut-être parce qu’il ne leur est pas adapté.
Il y a alors de fortes chances que des composants propres soient créés pour ces applications en dehors du Design System; des composants cachés qui pourraient pourtant être utiles à d’autres applications.
- Est-ce que les composants côté design et développement sont les mêmes ?
Par manque de temps, de budget ou encore de communication, les composants réalisés par les designers peuvent différer des composants développés une fois en production. Il en résulte un manque de cohérence dans les interfaces. Si le Design System est adopté par toutes les équipes, cela se reflétera dans les interfaces par la cohérence entre le design et le développement.
- Est-ce que le design et le développement sont mieux compris dans l’organisation ?
Le Design System peut être un outil formidable pour la communication interne d’une organisation. Un Design System mature peut notamment contenir les guidelines de la marque et permettre le téléchargement rapide de ressources (template PowerPoint, signature mail…). En s’y rendant pour consulter ces éléments, des collaborateurs non techniques peuvent facilement consulter le contenu.
De plus, en découvrant les différents guidelines de conception des interfaces et en les rendant accessibles, cela peut contribuer à une meilleure compréhension des métiers du design et du développement.
Comment suivre sa consommation ?
Il est possible de mettre en place un tracking des composants, que ce soit sur les outils des designers comme sur Figma, ou mettre des tags directement sur les applications en production.
Exemples d’indicateurs à suivre :
- Nombre de composants consommés par mois (semaines, jours…)
- Nombre d’applications consommatrices
- Nombre de designers/développeurs consommateurs
- Nombre de visites sur le Design System
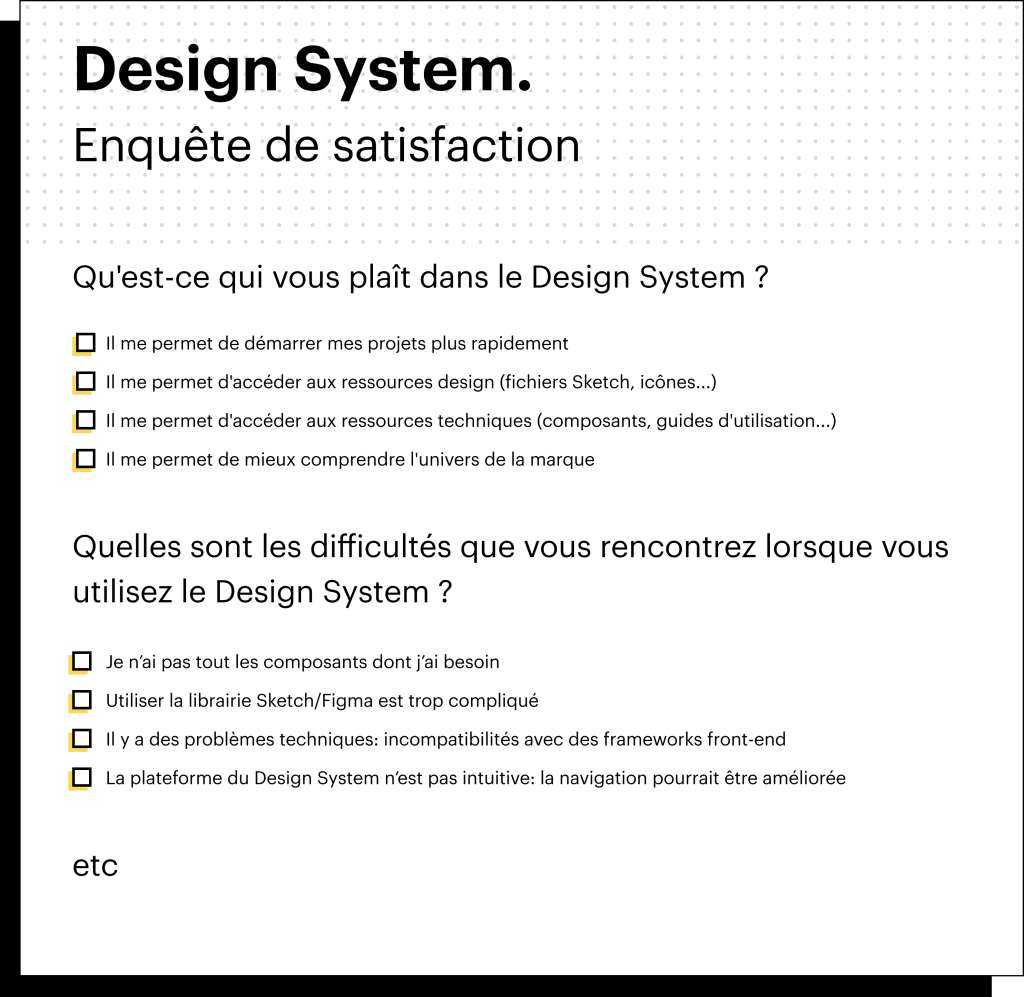
Il est essentiel de compléter cette analyse par une enquête de satisfaction quantitative et surtout qualitative.
Les questions à se poser pour mesurer la satisfaction :
- Est-ce que le Design System est utile et apprécié par les utilisateurs ?
Il faut s’assurer que le Design System répond aux attentes des utilisateurs. Qu’il serve d’outil leur permettant de faciliter leur travail et de se concentrer sur l’expérience utilisateur en supprimant les tâches de production les plus élémentaires et les moins intéressantes.
Nous avons parfois eu des retours d’utilisateurs qui étaient frustrés d’utiliser des éléments standardisés et se sentaient bridés dans leur créativité. Il y a alors un risque qu’ils essaient de passer outre l’utilisation des composants du Design System et de créer les leurs. D’où l’importance de les faire contribuer au Design System et de les consulter régulièrement lors des enquêtes de satisfaction.
- Est-ce que le processus pour demander de nouveaux composants est efficace ? Est-ce que le temps de livraison est acceptable ? Est-ce qu’ils correspondent au besoin initial ?
Dans le cas où les designers et les développeurs d’un produit doivent demander la conception d’un composant à une autre équipe, souvent entièrement dédiée au Design System, ils sont alors dépendants de celle-ci. Et si elle ne respecte pas la demande et les délais demandés, ils risquent également de se passer de ses services.
Comment mesurer la satisfaction ?
Par des entretiens réguliers avec les utilisateurs, et l’envoi d’enquêtes de satisfaction.

Exemple d’indicateur à suivre :
- NPS – dans quelle mesure les utilisateurs recommandent-ils le Design System à un pair.
Sa progression
Il faut s’assurer que le Design System évolue constamment pour alimenter les différents besoins des équipes, il est donc également important de suivre sa construction et sa maintenance.
Les questions à se poser pour mesurer la progression :
- Combien de nouveaux composants sont créés ? En combien de temps ? Sont-ils documentés ?
Un grand nombre de nouveaux composants créés est le signe d’un Design System vivant. Toutefois, cela doit être considéré au regard des chiffres sur sa consommation, car il pourrait y avoir des créations de composants inutiles.
Quand on parle de composant, il y a le composant “graphique” le composant qui sera utilisé par les designers dans leurs outils de conception (Figma, Sketch…) et la version “développée” pour les développeurs potentiellement déclinée en plusieurs technologies (React, Angular…). Bien entendu, les deux doivent être conçus et disposer de la documentation associée appropriée. Ce sont là des prérequis pour être sûr que le composant sera pleinement utilisé.
- Est-ce qu’il y a des demandes fréquentes d’ajouts de nouveaux composants ?
Suivre les contributions est également un bon indicateur pour évaluer son adoption, il semblerait suspect qu’il n’y ait aucune demande de contribution même devant une librairie de composant assez complète.
- Est-il facile de mettre à jour le Design System ?
Plus il est facile de mettre à jour le Design System, plus de nouveaux composants seront ajoutés. Un process clair et défini au lancement du Design System permettra son bon développement.
- Est-ce qu’il y a des bugs rapportés ? Est-ce qu’ils sont traités ?
Évidemment, c’est à pondérer selon la maturité du Design System. Il est normal de recenser au début un certain nombre de bugs, il faut surveiller que ce nombre soit en baisse et que les temps de traitement se raccourcissent.
- Y a-t-il un canal de communication dédié au Design System ?
Les équipes consommant le Design System doivent pouvoir facilement joindre les équipes chargées de sa réalisation. Cela permet aux utilisateurs du Design System de poser des questions, mais cela permet également au concepteur du Design System de communiquer sur son évolution.
Comment mesurer sa progression ?
Un tracking comme celui existant dans Figma peut déjà permettre de suivre l’évolution du nombre de composants. Mais il est également important de mettre en place un board de suivi.
Comme un Design System est outil interne qui évolue constamment, il peut avoir son propre backlog dédié – un ticket par composant à concevoir et à implémenter en mode agile, sprint après sprint. Le suivi peut donc s’effectuer dans Jira par exemple, en suivant les composants de la phase de demande, puis création, développement, test, documentation et enfin livraison.
Un board dédié au suivi et à la résolution des bugs se révélera également utile. Cela permettra d’évaluer facilement le temps de production des composants, ainsi que le nombre de bugs associés.
Exemples d’indicateurs à suivre :
- Temps moyen pour concevoir un composant simple
- Nombre d’applications consommatrices
- Nombre de contributions (demande de nouveaux composants) par mois – voir sa progression sur l’année
- Nombre de bugs générés et traités
Sa performance
Le principal avantage d’un Design System est de réduire les coûts de production afin que les designers et les développeurs puissent réutiliser des composants standardisés sans avoir à les créer de toutes pièces.
Toutefois, comme l’implémentation d’un Design System représente un coût important en soi, avec potentiellement une équipe entière dédiée à la maintenance de l’outil, il faut pouvoir justifier cet investissement en démontrant les économies réalisées en contrepartie de la production.
Les questions à se poser pour mesurer la performance :
- Est-ce que le temps de production, de design et de développement est réduit ?
Il convient d’en faire l’estimation dès le départ, ce qui aidera à persuader les décisionnaires de se lancer dans un Design System. Puis, continuer à suivre les temps de productions à mesure que le Design System se complète.
- Est-ce que le nombre de bugs est réduit ? Est-ce que la qualité de la production a augmenté ?
La conception d’un Design System est l’occasion de réduire la dette graphique et technique potentiellement accumulée, et donc de réduire les bugs techniques, liés par exemple à une technologie devenue obsolète et difficile à maintenir.
- Est-ce que le temps d’onboarding d’un nouveau membre, designer ou développeur, est réduit ?
Former un nouveau membre à un Design System est facilité puisque les ressources sont centralisées en un seul endroit avec la documentation associée permettant de le guider.
- Est-ce que davantage de MVPs sont conçus ?
Un Design System permet l’utilisation rapide de composants “graphiques” et “développés”, et devrait par conséquent faciliter la conception de MVPs. Le lancement de nouveaux MVPs peut donc être un signe de performance du Design System.
Comment mesurer la performance ?
Il faut comparer les temps passés sans et avec un Design System. Par exemple, le temps passé sur un écran pour concevoir ses composants de toutes pièces par rapport au temps passé sur le même écran avec des composants déjà conçus disponibles.
Bien sûr, cette comparaison est un peu simpliste, mais elle permet de mettre clairement en évidence les avantages qu’un Design System peut apporter.
Lors de l’utilisation du Design System, il faudra évaluer le temps de production pour chaque écran selon leur complexité. De l’écran basique qui comprend des composants simples à l’écran plus complexe qui est composé de composants nécessitant des évolutions.
Exemples d’indicateurs à suivre :
- Temps passé sur un écran basique, avec et sans Design System. Évaluer le nombre moyen d’écrans réalisés par mois par un designer et le multiplier par le nombre de designers.
- Nombre de Tâches/ Tickets/Points réalisés par mois et voir si la production augmente grâce au Design System.
- Nombre de bugs générés en production.
- NPS du produit.
Conclusion
Lors de nos différentes interventions sur des Design Systems, nous avons pu constater à quel point les contextes pouvaient être différents. Est-ce un Design System utilisé par de nombreuses applications ? Par différents types d’utilisateurs finaux ? Développé dans plusieurs technologies ? Utilisé pour différents devices ?
Les réponses à ce type de questions peuvent donc orienter le type d’indicateurs à suivre.
Au lancement d’un Design System, il faut bien comprendre le contexte, les utilisateurs concernés et leurs besoins afin de déterminer les indicateurs pertinents en conséquence.
Quel que soit le contexte, selon notre expérience, la mesure de l’adoption reste une nécessité. Comme nous avons pu le voir dans cet article, cette mesure peut prendre différents formats, à adapter selon le contexte. Cependant, il faut mettre tous les moyens en œuvre dès le départ pour concevoir un système qui sera utile à tous et de veiller à ce qu’il le reste tout au long de sa durée de vie.
Contact
Vous avez des questions ? Vous souhaitez en savoir plus sur les Design System ? Ou bien avez-vous un projet de Design System pour lequel vous aimeriez être conseillé ?
Contactez-nous

