30/10/2023
Consider Expo SDK for your upcoming React Native apps!

Over the past six years, as an expert mobile engineer, I exclusively crafted my apps as bare projects using the React Native CLI. I chose this approach primarily because I believed it was the only way to get control and flexibility. Additionally, I was thinking about Expo SDK as a useful tool to quickly bootstrap a React Native project only good for prototyping purposes.
Recently, I changed my mind, and I am seriously considering using it for my upcoming production apps!
Everything started last May when my colleague returned from App.js Conf, thrilled about Expo and encouraging me to explore the SDK and its features. I admit that my opinion about it was outdated! So having some spare time, I decided to (re)discover it.
Documentation is very comprehensive, the CLI is user-friendly, and the features offered by EAS (Expo Application Services) seem interesting. Here is a quick summary of what attracts me the most.
Expo CLI
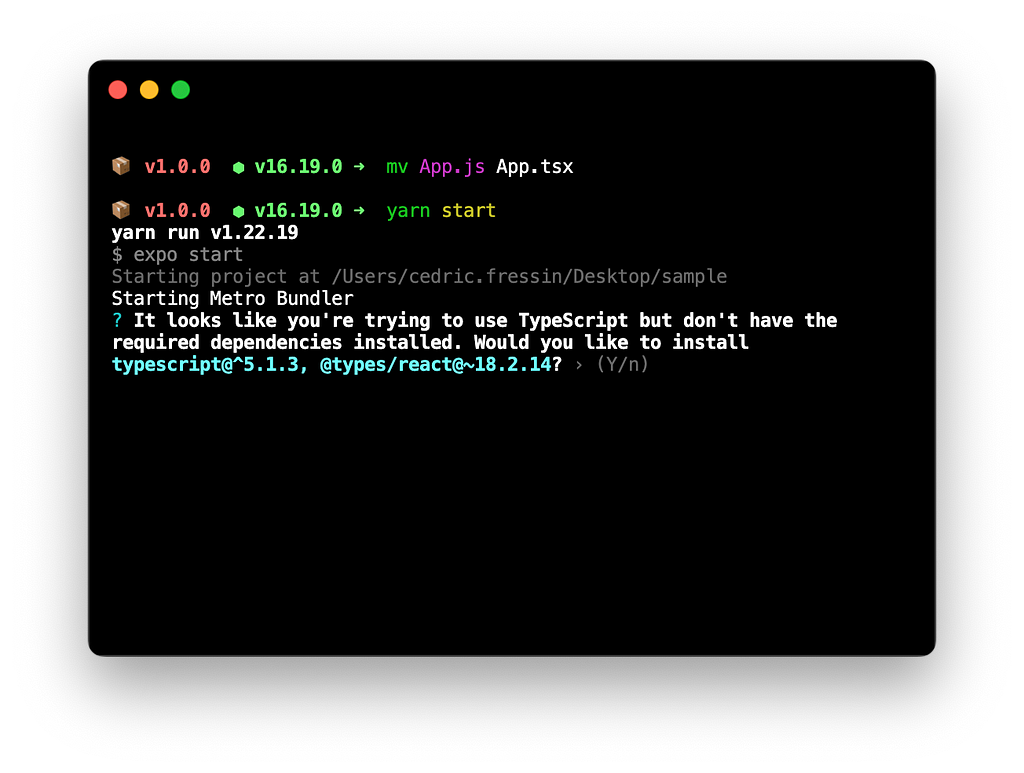
The CLI is user-friendly and helpful! It provides great advice about updates, missing dependencies and seamlessly handles dev tools and monorepo integration.
Apps can be quickly bootstrapped, allowing the developer to be promptly focused on configuration and development.

This is significantly better compared to the CLI for bare projects which, even when using stable releases, has some initial build failures due to dependencies and/or tools compatibility issues (with Xcode, Apple Silicon, Hermes, etc.).
Features
Last years, the progress of React Native has been focused on performance improvements through the Hermes engine and the New Architecture.
Expo is built on top of React Native and so benefits from all its latest developments. Furthermore, the dev team closely follow latest React Native releases ensuring that developers are never kept waiting for too long.
The drawback is that Expo Go does not support the New Architecture yet, although you can enable it for builds through BuildProperties as show bellow. ⚠️ Before switching, make sure your code and modules are compatible.
{
"expo": {
"plugins": [
[
"expo-build-properties",
{
"android": {
"newArchEnabled": true
},
"ios": {
"newArchEnabled": true
}
}
]
]
}
}
Expo comes with a wide array of user-friendly and configurable Expo Modules that cover most developer’s needs (Auth, Biometry, Notifications, Storage, etc.).
Not so long ago some major features were missing (such as Push Notifications), nowadays there are only few minors as we can see on: https://expo.canny.io/feature-requests.
Expo Router v2
Released in July 2023, Expo Router v2 is a game changer in favor of Expo (even though it can be used in bare projects).
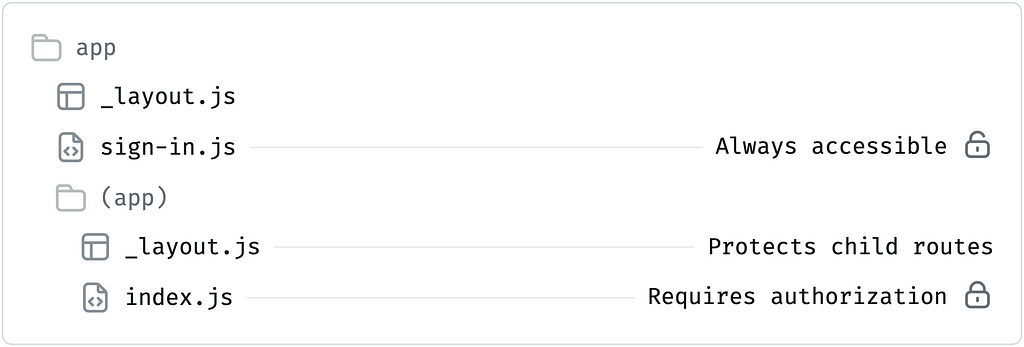
Closed to what offer web frameworks (such as Next.js), the router v2 relies on a file-based architecture to create app navigation using React Navigation under the hood. This significantly reduces the time required to scaffold any kind of navigation (stack, tabs, drawer, etc.) and gives you access to statically typed routes, async routes, reusable screens, and fine-tuning options.

Another benefit is that routes are Deep Links by design which simplifies things when you implement iOS Universal Links and Android App Links
DevX & Teamwork
How much time do you waste every day on bare projects during Merge Request review? (re)installing dependencies, Pods, (re)building the app, etc. for each platform!
Well, Expo Go will make your life easier! No Pods, no rebuilds, you just have to eventually (re)run the bundler and you are ready to go! Your producer wants a demo, well he can test it by scanning the QR code: easy!
And of course, it comes with every dev tool you need for debugging and performance analysis.
Expo managed projects “hides” iOS & Android native structures and instead provides an effortless way for mobiles chores (such as setting app icon, splash screen, etc.) and builds configuration. Additionally, with the CLI making things easier in terms of dependency maintenance, updating projects requires less time than a bare one.
Everything is focused on features development and performance!
EAS Build & Submit
Expo Application Services are integrated cloud services for Expo and React Native apps. Build and Submit services take care of building your app for devices, internal deployments and ship it when time is come to hit the stores.
There is a free plan, good enough for proof-of-concept or hobbyists but for company usage you will need a Production plan or the (expensive) Enterprise plan.
It is up to you to assess the usefulness of these integrated services, replacing many other costs, such as: CI runners, cloud devices, Fastlane Continuous Deployments scripts, etc.
Nevertheless, it is always possible to build and deploy your app locally or from your own CI if you decide not to go with EAS.
EAS Update
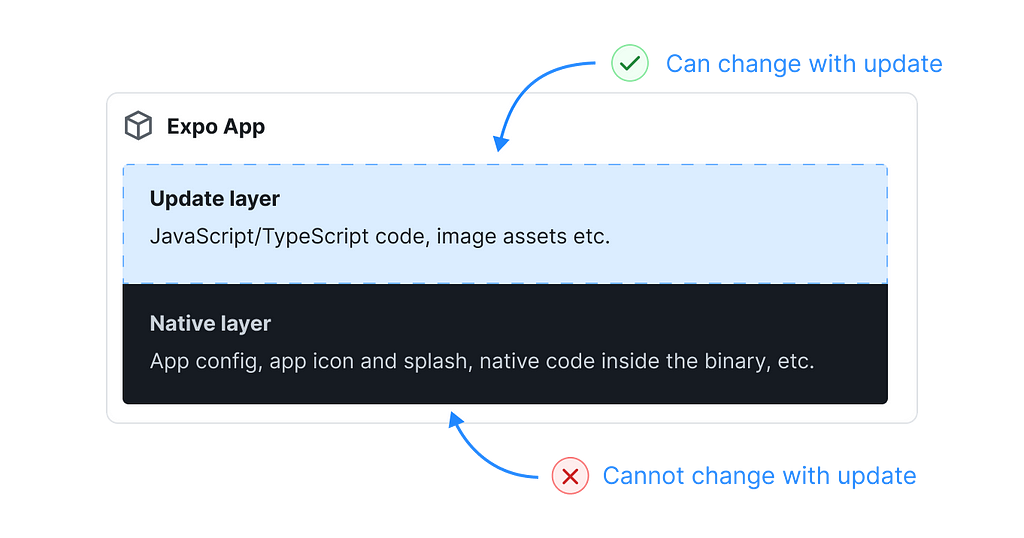
EAS Update is a great feature for users, but also a service that can significantly improve your delivery process. It is a genuine alternative to CodePush and a much more advanced solution! Developers create and submit updates to EAS which takes care of determining whether the update requires shipping a new version to stores or if users can be directly updated through a “patch” of the code, assets, etc.
No more releases (and validation delays) due to minor typos or bugs buried deep in the app!

Conclusion
Well, I am feeling a bit silly to have been ignoring Expo for so long, especially now I discovered that it fits my philosophy.
I like the fact that Expo makes everything easy and neat from the bootstrap to the delivery with seamlessly integrated services. Everything is focused on codebase and so features development with a great DevX.
From my perspective, there are only a few scenarios in which I would not use Expo:
- my app requires a feature that is not available (see: https://expo.canny.io/feature-requests) although I could develop my own Expo Module to meet my needs (which may require native development skills)
- I need to make changes to the native structures, and I do not want to use EAS Prebuild
- I cannot or do not want to rely on EAS
Last but not least if you prefer to stick with bare projects, it is still possible to leverage Expo Modules features and use them following these steps: https://docs.expo.dev/bare/installing-expo-modules
Consider Expo SDK for your upcoming apps! was originally published in ekino-france on Medium, where people are continuing the conversation by highlighting and responding to this story.

