Gestion des polices de caractères : Les meilleures pratiques pour sélectionner, utiliser et partager les polices de caractères aux développeur·euse·s.
Les polices de caractères ne se contentent pas de rendre un texte lisible ; elles jouent un rôle important dans l’esthétique et la hiérarchie visuelle d’une interface. Bien choisir et utiliser les polices facilite grandement la collaboration entre designer·euse·s et développeur·euse·s. Voici quelques bonnes pratiques à suivre.

Sélectionner, utiliser et partager les polices de caractères
✅ Privilégier le format WOFF 2
Le format WOFF 2 (Web Open Font Format 2) est idéal pour le web grâce à sa compression efficace, réduisant significativement les temps de chargement. Il est largement supporté par les navigateurs modernes, ce qui en fait un choix incontournable pour améliorer la performance des sites.
Par exemple, une police en WOFF 2 peut peser jusqu’à 50 % de moins qu’une police en TTF ou OTF.
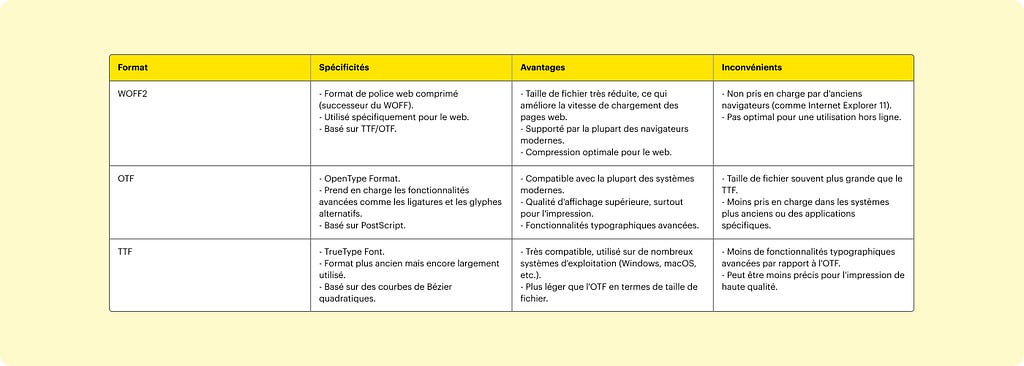
Et les autres formats ?
- OTF (OpenType Font) offre des fonctionnalités avancées, telles que les ligatures et caractères alternatifs. Il est polyvalent mais souvent plus volumineux que les formats web-optimisés comme WOFF et WOFF 2.
- TTF (TrueType Font) est répandu et facile à utiliser, mais moins optimisé pour le web avec des fichiers plus lourds.
- WOFF (Web Open Font Format) est mieux compressé que les OTF et TTF, tout en offrant des fonctionnalités OpenType. Cependant, il est moins performant que WOFF 2.

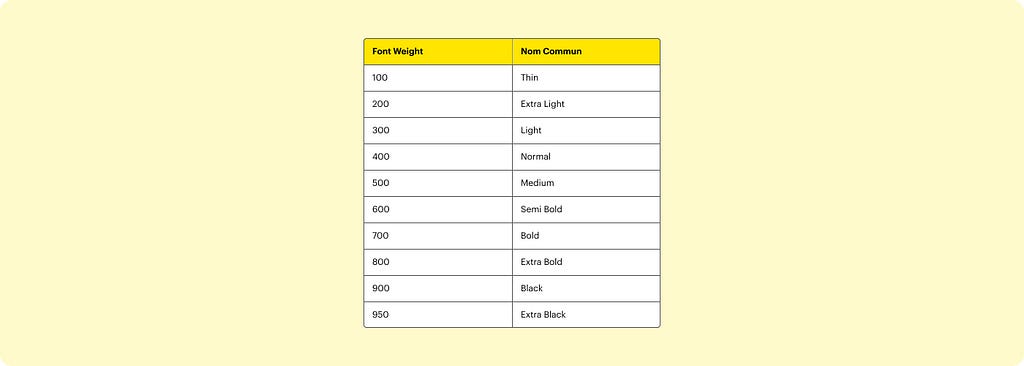
✅ Spécifier les font weights
Les fichiers typographiques sont souvent séparés par graisse (light, regular, bold) et doivent être correctement associés à leurs équivalents numériques en CSS : 300 pour light, 400 pour regular, 700 pour bold, etc. Vérifier ces correspondances évite des erreurs dans l’implémentation.
Prenons l’exemple de “Roboto” : Roboto Light (300), Roboto Regular (400), Roboto Bold (700). Cette correspondance garantit une cohérence entre le design et le développement.

✅ Utiliser des fonts découpables
Les polices découpables (subset fonts) permettent d’inclure uniquement les caractères nécessaires, réduisant ainsi la taille des fichiers et améliorant la performance. Si votre site n’utilise que l’alphabet latin, par exemple, exclure les caractères non utilisés (cyrilliques, asiatiques) peut alléger les fichiers de police.
Designer·euse·s, identifiez les jeux de caractères indispensables et transmettez l’information aux développeur·euse·s pour créer des sous-ensembles sur mesure.
✅ Préférer l’utilisation de fonts variables
Les fonts variables combinent plusieurs styles dans un seul fichier, simplifiant ainsi la gestion des polices. Fini le besoin de multiplier les fichiers pour chaque variation (light, regular, bold), un seul fichier variable peut tout regrouper et offrir des options intermédiaires.
Choisir des polices variables offre plus de flexibilité créative tout en facilitant l’implémentation et la performance côté développeur·euse·s.
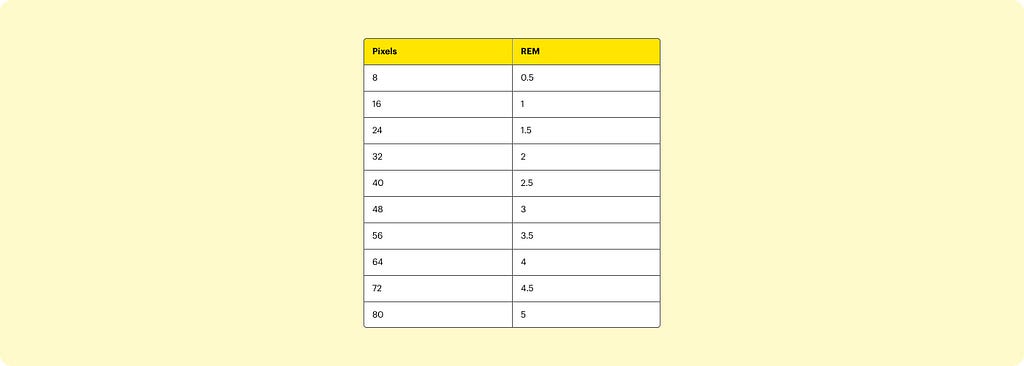
✅ Définir les tailles des styles de texte en REM
Les unités REM (Relative EM) sont basées sur la taille de la police racine de la page, permettant une meilleure adaptabilité aux préférences utilisateur. Au lieu de figer une taille en pixels, privilégiez l’utilisation de REM dans vos maquettes et styleguides. Cela rendra l’interface plus flexible et accessible.

⚠️ Éviter l’utilisation de Google Fonts
Google Fonts, bien que pratique, peut ralentir le chargement des pages. Héberger localement les polices réduit les temps d’attente et élimine la dépendance à des ressources externes. Par exemple, cela évite un délai de 100–200ms dû à la connexion à Google Fonts.
TL;DR
Bien choisir et partager vos polices de caractères. Voici quelques bonnes pratiques :
- Privilégiez le WOFF 2 : Format idéal pour le web grâce à sa compression, il est plus léger et performant que les OTF et TTF.
- Spécifiez les font weights : Assurez-vous que les graisses de police (light, bold, etc.) correspondent aux valeurs CSS.
- Utilisez des polices découpables : Limitez les caractères aux seuls nécessaires pour réduire la taille des fichiers.
- Favorisez les fonts variables : Plus flexibles, elles regroupent plusieurs styles dans un seul fichier, facilitant la gestion.
- Définissez les tailles en REM : Pour une meilleure adaptabilité et accessibilité.
- Évitez Google Fonts : Préférez héberger les polices localement pour des temps de chargement plus rapides.
En somme, chaque choix de typographie peut influencer la performance et l’expérience utilisateur !
Explorez toute la série d’articles :
- (1/5) — Optimisation des images : Comment choisir, optimiser et transmettre les assets graphiques
- (3/5) — Animations et interactions : Les cas, états et interactions à prévoir pour une expérience utilisateur sans faille
- (4/5) — Documentation design : L’importance d’une documentation claire et détaillée pour faciliter la compréhension et l’implémentation des designs
- (5/5) — Organisation des fichiers Figma : Comment structurer les fichiers Figma pour une collaboration optimale et une meilleure gestion des projets
Qui sommes-nous ?
Nous sommes Chloé, UX/UI Designer et Julien, UI Designer, travaillant au sein de l’agence web ekino. Cette série d’articles a été réalisée dans le cadre d’un chantier interne visant à améliorer la qualité de nos livrables et nos méthodes de travail entre designer·euse·s et développeur·euse·s.
Nous tenons à remercier celles et ceux ayant participé et contribué à nos tables rondes : Martin, Lucie, Marie, Joana, Jonathan, Yohann.
Créer une synergie durable entre Designers et Développeurs (2/5) was originally published in ekino-france on Medium, where people are continuing the conversation by highlighting and responding to this story.

