Animations et interactions : Les cas, états et interactions à prévoir pour une expérience utilisateur sans faille.
Les animations et interactions sont comme la cerise sur le gâteau de l’expérience utilisateur. Elles apportent cette petite touche de magie qui rend les interfaces plus intuitives et engageantes. Bien pensées, elles peuvent guider l’utilisateur, améliorer la compréhension et insuffler une dose de dynamisme à un site web. Mais attention, pour que la magie opère, il faut que les designer·euse·s prennent en compte tous les aspects de ces interactions.

Concevoir et partager ces animations et interactions
✅ Designer tous les cas
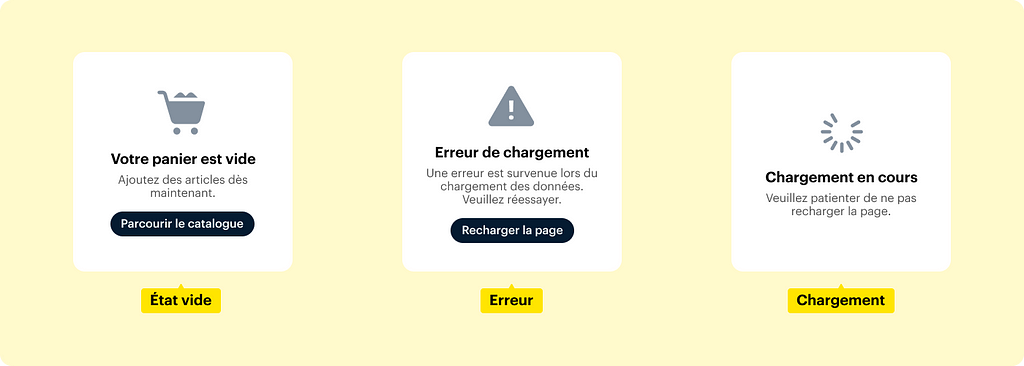
Créer une interface utilisateur·rice, c’est anticiper tous les scénarios, y compris les imprévus. Au-delà des cas idéaux, il est crucial de prévoir les états vides, les messages d’erreur et les indicateurs de chargement. Ces éléments garantissent une expérience fluide, même en cas d’imprévu. Les concevoir dès le début évite les allers-retours fastidieux entre designer·euse·s et développeur·euse·s.
Quelques idées :
- État vide de liste : créer un design incitatif avec un message encourageant et un appel à l’action attrayant.
- Messages d’erreur : montrer de la personnalité tout en restant clair·e et rassurant·e.
- Indicateurs de chargement : créer une animation cohérente avec l’identité de l’application.

✅ Designer tous les états
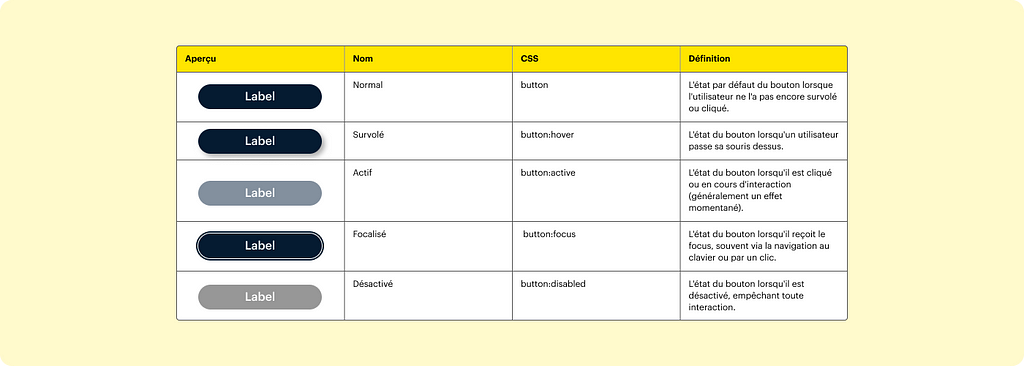
Pour chaque élément interactif, il est important de définir clairement les différents états, tels que l’état par défaut, au survol (hover) et au focus.
Un conseil en or : utiliser le même vocabulaire que les développeur·euse·s pour décrire ces états. C’est un peu comme apprendre la langue du pays où l’on voyage, ça facilite grandement la communication ! “Default”, “hover”, “active”, “focus”… ces mots sont la clé d’une collaboration sans accroc.

✅ Adapter les interactions à tous les écrans
Pensez multi-écrans : survol pour les ordinateurs, toucher pour les mobiles. Exemple :
- Desktop : menu déroulant au survol de la souris
- Mobile : menu s’ouvrant d’un simple toucher, avec une zone de contact généreuse
✅ S’il y a des animations, préciser les variables CSS utilisées
Quand on parle d’animations, la précision est de mise. C’est un peu comme donner une recette de cuisine : il faut indiquer tous les ingrédients et leurs proportions. Pour nos animations, ces ingrédients sont les variables CSS : durée, timing, propriétés affectées…
Par exemple, pour une transition de couleur on pourrait écrire :
.transition-color {
transition: background-color 0.3s ease-in-out;
}
Traduisez : “Faites fondre la couleur de fond pendant 0,3 secondes, avec un effet de transition ‘ease-in-out’.
TL;DR
Les animations et interactions sont la touche finale qui dynamise l’expérience utilisateur. Elles facilitent la navigation tout en rendant l’interface plus engageante et intuitive. Voici les clés pour bien les concevoir et les partager avec les développeur·euse·s :
- Prévoyez tous les scénarios : Incluez des designs pour les états vides, les erreurs et les indicateurs de chargement pour une expérience fluide, même en cas d’imprévus.
- Définissez chaque état : Décrivez clairement les états des éléments interactifs (par défaut, hover, focus) en utilisant le vocabulaire des développeurs.
- Adaptez les interactions aux écrans : Pensez à la différence entre les interactions desktop (survol) et mobile (toucher).
- Détaillez les animations : Spécifiez les variables CSS pour chaque animation (durée, timing, propriétés affectées) afin de garantir une implémentation précise.
Explorez toute la série d’articles :
- (1/5) — Optimisation des images : Comment choisir, optimiser et transmettre les assets graphiques
- (2/5) — Gestion des polices de caractères : Les meilleurs pratiques pour sélectionner, utiliser et partager les polices de caractères
- (4/5) — Documentation design : L’importance d’une documentation claire et détaillée pour faciliter la compréhension et l’implémentation des designs
- (5/5) — Organisation des fichiers Figma : Comment structurer les fichiers Figma pour une collaboration optimale et une meilleure gestion des projets
Qui sommes-nous ?
Nous sommes Chloé, UX/UI Designer et Julien, UI Designer, travaillant au sein de l’agence web ekino. Cette série d’articles a été réalisée dans le cadre d’un chantier interne visant à améliorer la qualité de nos livrables et nos méthodes de travail entre designer·euse·s et développeur·euse·s.
Nous tenons à remercier celles et ceux ayant participé et contribué à nos tables rondes : Martin, Lucie, Marie, Joana, Jonathan, Yohann.
Créer une synergie durable entre Designers et Développeurs (3/5) was originally published in ekino-france on Medium, where people are continuing the conversation by highlighting and responding to this story.

