Données et design : aller au-delà du data driven design
Aujourd’hui, être « data driven » (ou « piloté par la donnée »), c’est être tendance. Ce qui est formidable avec les données et l'analyse de données, c'est qu'elles peuvent nous renseigner sur les actions individuelles de nos utilisateurs. En revanche, ce qu'elles ne nous disent pas vraiment, c'est le contexte, les motivations et les intentions qui se cachent derrière ces données et les rendent véritablement utiles.
Dans cet article, nous explorerons quelques pistes sur les opportunités d’enrichissement du processus de création et de collecte de données que le design peut offrir afin de recueillir des informations sur les comportements utilisateurs. Ou encore comment les designers de produit peuvent tirer parti de la dynamique phénoménale entre données et design afin de créer des expériences captivantes.
Retrouvez la version originale de l’article de Think Design en anglais : Designing for Data creation, moving beyond Data driven Design
Un bon produit combine design, empathie et données
Grâce à ses algorithmes, Netflix apprend en permanence à calculer et à nous suggérer des contenus susceptibles de nous plaire. Cependant, il échoue souvent à identifier et obtenir des informations sur les expériences réelles de chacun par rapport au contenu. Netflix sait que vous avez regardé quatre épisodes de Westworld samedi dernier, mais il ne sait pas que pendant ce temps vous étiez en train de préparer votre meilleure salade. De même, il n’a pas pu écouter votre discussion Westworld du lendemain à la machine à café.
Avec des informations limitées, les algorithmes ne peuvent que dessiner un portrait partiel de leurs utilisateurs et ne parviennent ni à intéresser ni à séduire le public au-delà d’un certain point.
Ted Sarandos, Directeur du contenu de Netflix confirme : « Il est important de savoir quelles données ignorer », et ajoute que ses décisions sont fondées sur 70% de données et 30% de jugement. Ne connaissant pas les motivations derrière les actions des utilisateurs, les efforts actuels en matière de collecte de données et d’informations sont limités et nécessitent une transformation.
L’importance du « Design for Data » : aller au-delà de la conception data driven
L’idée derrière la collecte de données est que plus il y a de données, meilleur pourra être le design. Le data driven design (ou la conception pilotée par la donnée) est donc devenu populaire en partant du principe qu’une conception s’appuyant sur les conclusions tirées grâce aux données pouvait contribuer à améliorer un produit en permettant sa validation durant la conception. De nombreuses entreprises ont depuis intégré cette approche dans le cadre de leur stratégie UX/UI et pour améliorer l’expérience utilisateur. Toutefois, si les données peuvent nous indiquer la bonne direction, le problème est qu’elles ne définissent pas toujours la solution à adopter.
Divers pièges émergent, ce qui nous amène à une conclusion : parfois, il vaut mieux être informé par les données que guidé par elles (data-informed vs. data-driven). Pour évaluer les motivations, les attentes, les perceptions ou les émotions des utilisateurs, l’approche data driven n’est peut-être pas la seule méthode pour prendre des décisions en matière de design.
Le data driven design, ou la conception avec des données a tendance à être réactive, tandis que la conception pour les données signifie adopter une approche proactive pour collecter des données par le biais du comportement et des actions primaires de l’utilisateur. Ces actions étant elles-mêmes induites par le design que nous créons.
L’idée est de capturer les données avec intention. L’A/B testing est un exemple très pertinent qui permet de capturer des données sur l’utilisateur par ce biais. La comparaison d’une variation par rapport à une expérience existante (dans un A/B testing) vous permet de poser des questions ciblées sur les changements apportés à vos produits, puis de recueillir des données sur l’impact de ces changements.

Placer la connaissance au centre : une boucle infinie de données et design
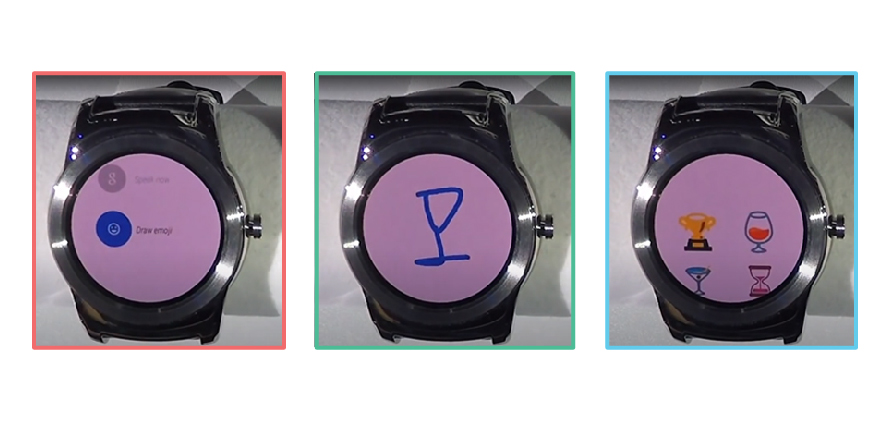
Imaginez que vous recevez un message sur votre Smartwatch Android et que vous souhaitez répondre par un emoji qui fronce les sourcils. En faisant défiler toute une liste d’emojis, aurez-vous toujours envie de répondre par cet émoji ?
Android Wear a une façon très intéressante de gérer les emojis. Il vous permet de dessiner un emoji du bout du doigt. Si vos talents de dessinateur sont limités, l’OS devine simplement quel emoji vous avez essayé de dessiner. En comparant votre dessin à un référentiel de données collectées sur les emojis saisis par les utilisateurs, votre chef d’œuvre est mis en correspondance avec le bon emoji à l’aide d’un algorithme.

Fidèle à un design qui vise à capturer des données, on découvre ici un aperçu très humain des utilisateurs, ce qui permet aux données créées d’enrichir en permanence l’expérience de conception.
La Data pour améliorer votre UX : créez votre propre boucle infinie
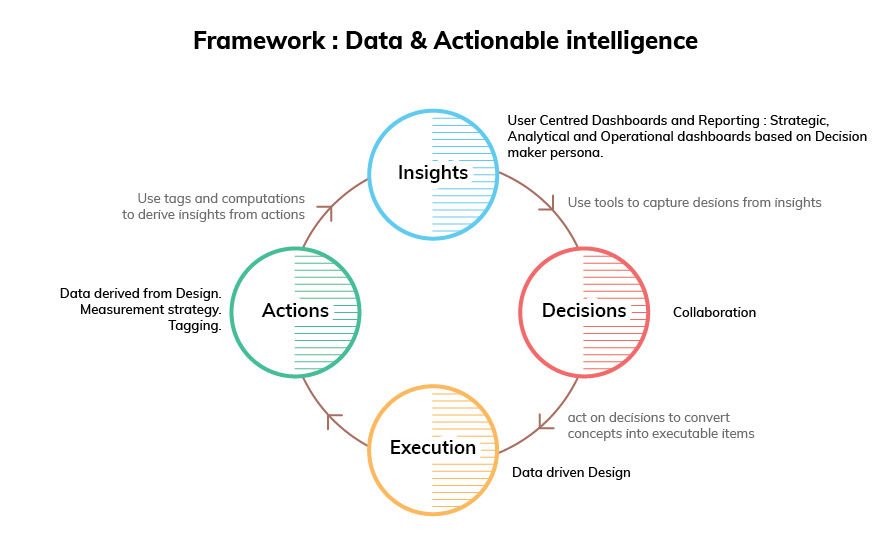
1. Collectez des données axées sur l’intention (intent driven data)
Les deux principaux types de données que vous êtes susceptibles de collecter concernent ce que les gens font et ce qu’ils disent – leurs comportements ou leurs mots. Ces données générées grâce au design (intent driven data) viennent alimenter une stratégie de mesure en incitant les utilisateurs à révéler leurs motivations, leurs besoins et leurs difficultés, et en se concentrant sur une question ou une métrique qui doit être capturée. Et donc, intrinsèquement intégrée au design de votre parcours.
Par exemple, imaginez la lecture d’un blog. Un utilisateur clique (données) sur un CTA « Lire la suite » (élément de design), ce qui indique la préférence de l’utilisateur pour un certain type de contenu (information/connaissance).
2. Convertir les données en décisions
Les informations tirées de la donnée doivent être exploitées pour être utiles. Des balises et des calculs peuvent être utilisés pour collecter des informations à partir d’actions, tandis que des outils peuvent être utilisés pour prendre des décisions à partir d’informations. Les informations qui ne sont pas exploitées quant à elles ne mèneront à la résolution d’aucun problème.
Par exemple, vous avez reçu des informations sur la préférence de l’utilisateur pour un type de contenu particulier ; vous pouvez maintenant décider d’aller plus loin – l’utilisateur l’a-t-il réellement trouvé utile ou non ?
3. Donner suite aux décisions en les intégrant au design.
Mettre en œuvre et réaliser un design data driven implique d’agir sur les décisions en transformant des concepts en éléments exécutables. Il ne s’agit pas de valider une hypothèse en créant une source de données supplémentaire sur le comportement utilisateur. Il s’agit d’introduire des changements dans le design afin de résoudre un problème, et de mesurer l’impact de vos changements.
Par exemple, l’ajout d’une question et d’un bouton oui/non pour spécifier une information donnée.

Données et design : trouver le bon équilibre
Facebook possède la plus grande quantité de données stockées dans Hadoop (qui gère le traitement et le stockage des données) au monde. Mais les décisions ne se fondent pas uniquement sur ces données. Les chercheurs en expérience utilisateur (UX) et en interaction homme-machine (IHM) de Facebook cherchent à comprendre en profondeur et à améliorer l’expérience des plus de 2 milliards de personnes dans le monde qui utilisent la plateforme chaque mois.
Cela devient possible lorsque l’on continue à apprendre grâce aux données, sans leur laisser prendre le dessus sur notre point de vue. Fonder une décision concernant un produit en se basant uniquement sur une source de donnée, comme la conversion, n’est pas très judicieux. Il n’est pas non plus judicieux de se reposer uniquement sur quelques entretiens avec des clients.
Il s’agit essentiellement de prendre des décisions dans l’incertitude et de rester à jour à mesure que de nouvelles informations apparaissent, en ajustant constamment vos convictions lorsque vous rencontrez de nouvelles données. Il est nécessaire de toujours garder une part de doute, afin d’être en mesure de réviser vos convictions et votre design à la lumière de nouvelles informations.
Le « data driven design » est plus un processus qu’un aboutissement. Le processus itératif de design UX ainsi que l’utilisation de la donnée pour équilibrer ce dernier sont tous deux compatibles avec une approche créative reposant sur l’improvisation continue.
Contact
Grâce à la combinaison de nos expertises en technologie, data et design, nous avons aidé de nombreuses entreprises à adapter leur expérience utilisateur aux nouveaux comportements. Vous souhaitez discuter d’un projet ou en savoir plus ?
Contactez-nousLire plus d’articles
-

5 Minutes read
Comment créer des personas pilotés par la data ?
Lire la suite -

5 Minutes read
Le design thinking pour relever les défis de demain à l'ère du COVID
Lire la suite


