Comment utiliser la combinaison pour créer une condition if-else dans RxJS
Nous verrons dans cet article sous forme d'interview l'utilité de l'opérateur de combinaison merge pour faire une condition if-else dans RxJS
Introduction
Moi, c’est Omar, ingénieur front chez Ekino. Souvent lorsque je démarre un projet RxJS existant, je constate que les développeurs respectent le principe de la programmation réactive via l’utilisation d’observables et d’opérateurs RxJS sauf dans le cas d’un if-else qu’ils utilisent toujours de façon impérative.
J’ai demandé à beaucoup de ces développeurs la raison de l’utilisation d’un code hybride entre impératif et réactif lorsque if-else est utilisé et j’obtiens toujours la même réponse : “il n’y a pas d’opérateur RxJS qui effectue une condition extensible * if-else”.
Certes, RxJS ne fournit pas d’opérateur if-else qui permet de faire une condition extensible, c’est pourquoi il faut penser différemment pour satisfaire le besoin tout en restant réactive.
En regardant l’utilité de tous les opérateurs RxJS existants, j’ai remarqué qu’on peut implémenter une instruction if-else avec l’opérateur merge.
Pour vous aider à construire une instruction if-else avec l’opérateur merge de RxJS, voici un article sous la forme d’une interview d’Aude, Ingénieure front-end chez Ekino.
Aude : Le merge est un opérateur de conditionnement ?
Certes, l’opérateur merge de RxJS permet de combiner 2 ou plusieurs observables dans un seul observable, mais on peut aussi, avec une pensée réactive, utiliser la combinaison pour faire une condition if-else.
Aude : Ok, mais comment faire ?
La question de faire une déclaration if-else en combinaison est une question de raisonnement, car la complexité dans l’application de code réactif, n’est pas d’utiliser une bibliothèque, mais plutôt de savoir comment penser réactif.
Oui, supposons que notre application ait besoin d’une liste de contrôle d’accès qui vérifie l’accès des utilisateurs à une ressource URI (route). Cette fonction est appelée isAuthorized et sa définition est la suivante :

Aude : Ok, on peut modéliser cette fonction ?
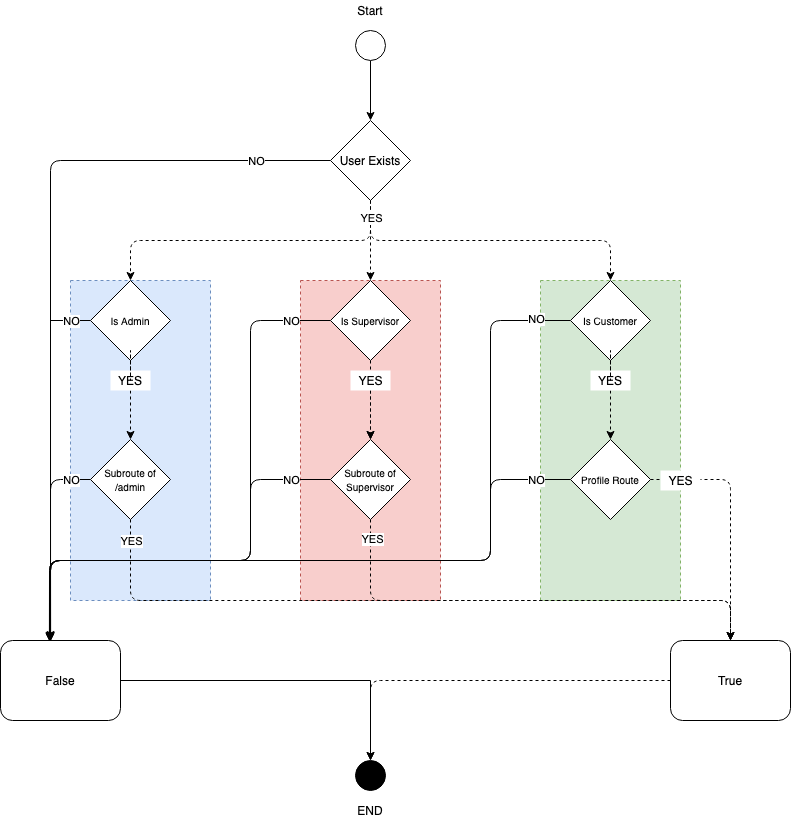
Oui, pour faciliter la compréhension de l’exercice, nous allons transformer le code isAuthorized dans un diagramme d’activités :

Aude : Belles couleurs, mais qu’est-ce qu’elles signifient ?
Nous pouvons voir sur ce graphique que chaque état de la condition est une branche. À travers cette observation, on peut dire qu’une branche pourra aussi être représentée par un observable.
Aude : Oui, mais l’idée n’est pas encore claire…
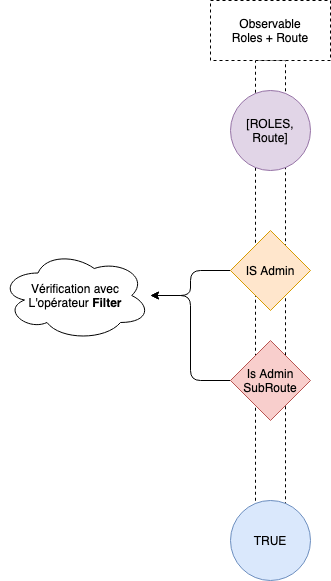
Ok, nous allons faire l’exercice sur la branche bleue. Cette branche a besoin de 2 informations, les rôles de l’utilisateur et la route pour vérifier l’accès. Notre algorithme réactif est le suivant :

- Faire Circuler dans le stream de l’observable les 2 informations suivantes : Rôles et Route
- Ajouter 2 vérificateurs via l’utilisation de l’opérateur filter
- la première vérification est sur le rôle de l’utilisateur
- la deuxième vérification est sur la route
- Si toutes les conditions sont satisfaites, renvoie la valeur true avec l’opérateur mapTo
Aude : C’est clair avec l’algorithme. Et qu’est-ce que ça donne en code ?
Abracadabra, le code de la branche bleu est le suivant :

Aude : Et pour les autres branches ?
La même chose, chaque branche de la condition if-else représente un observable qui est sauvegardé dans une variable.

Aude : C’est tout ?
Non, nous avons défini que les branches comme observables, nous devons maintenant combiner ces observables dans un opérateur de combinaison de RxJS. Le code d’isAuthorized en réactive devient :

Aude : Le code ne traite que le cas positif. Il manque le traitement du cas négatif, non ?
Très bonne remarque, les observables n’émettent une valeur true que si les conditions déclarées à l’intérieur sont satisfaites et pour traiter le cas de false, on utilisera l’opérateur defaultIfEmpty. Le code final de la fonction devient :

Aude : Tu peux m’en dire plus sur le defaultIfEmpty ?
Cet opérateur permet d’émettre une valeur dans le flux si l’observable se termine sans émission. Donc si les observables de branche n’émettent pas de valeur true, le defaultIfEmpty prend le relais pour renvoyer une valeur false comme valeur par défaut.
Aude : La démarche est claire, mais quels en sont les avantages ?
Cette approche à plusieurs Avantages :
- Complètement réactive
- Maintenable
- Lisible
- Extensible
Aude : Pourquoi ne pas utiliser l’opérateur iif de RxJS ?
L’iif de RxJS permet également de faire une condition if-else, cependant elle est limitée à seulement 2 branches. C’est pourquoi j’encourage toute personne à utiliser davantage l’opérateur de combinaison merge qui est plus extensible, car on peut déclarer plusieurs branches de condition if-else sans limites.
Aude : Très clair. Envisages-tu d’organiser une formation RxJS ?
Je crois que la meilleure manière de maîtriser un aspect, c’est de le pratiquer, c’est pour cela j’organise le 7 décembre 2021 une Masterclass avancé sur RxJS où nous montrerons à travers des vrais cas d’utilisation de nos projets comment transformer un code impératif en réactive à l’aide des opérateurs RxJS.
Aude : Très bien et comment s’inscrire ?
C’est simple, c’est par ici

