Dans la peau d’une interface véhicule - Best practices pour concevoir une interface véhicule
En matière d'expérience utilisateur, le design d'interface automobile est unique en son genre. Au-delà de la notion d'engagement et d'attractivité, il s'agit aussi et surtout de concevoir pour la sécurité. Après tout, l'utilisateur est aussi un conducteur. Avec de nombreux cas d’usage aussi spécifiques que complexes associés aux véhicules, cela pousse les designers à penser différemment. Changeons de perspective et voyons ensemble, en nous mettant dans la peau d'une interface véhicule, quelles sont les meilleures pratiques pour une expérience de conduite fluide et en toute sécurité.
Moi et mes amis devices sommes très différents, vous savez pourquoi ?
J’entretiens moi aussi un lien très fort avec mon utilisateur, mais contrairement à eux, mon utilisateur doit éviter de me regarder et de me toucher.
Et oui, mon utilisateur est occupé à autre chose, il conduit. Et mon rôle est de lui faciliter la conduite tout en lui assurant sa sécurité.
Voici quelques idées et conseils pour mes concepteurs :
Un contraste au service des yeux
La sécurité doit être une priorité et pour cela il faut correctement travailler mon contraste et veiller au respect des règles d’accessibilité. La luminosité en voiture est différente, en conduite de nuit des couleurs trop claires peuvent éblouir le conducteur, ou bien en journée les rayons du soleil peuvent brouiller la visibilité de l’écran. Une multitude de situations qui peuvent détourner l’attention du conducteur…
Le Dark mode : du noir, pour mieux voir.
La luminosité réduite du dark mode minimise la fatigue oculaire et ne perturbe pas la conduite de l’utilisateur et invite l’utilisateur à se focaliser seulement sur le contenu important. Avec le dark mode j’offre donc à mon conducteur sécurité et confort visuel. Et ce n’est pas tout ! Le dark mode permet une économie d’énergie et donc de batterie.
Un minimum d’interactions gestuelles
VUI (Voice User Interface) : au service de votre voix.
Comme je vous le disais, l’utilisateur doit avoir les mains sur le volant, et les yeux sur la route, grâce à l’utilisation du VUI le conducteur peut contrôler mon interface grâce à sa voix. C’est rapide, intuitif, sécurisant, ludique et offre une grande liberté d’action. Pour s’assurer de bien transmettre le message et de pallier une situation où l’environnement sonore pourrait être saturé (cf. les trajets avec les enfants qui se chamaillent à l’arrière…) penser à doubler le feedback audio d’un support textuel facilement lisible.
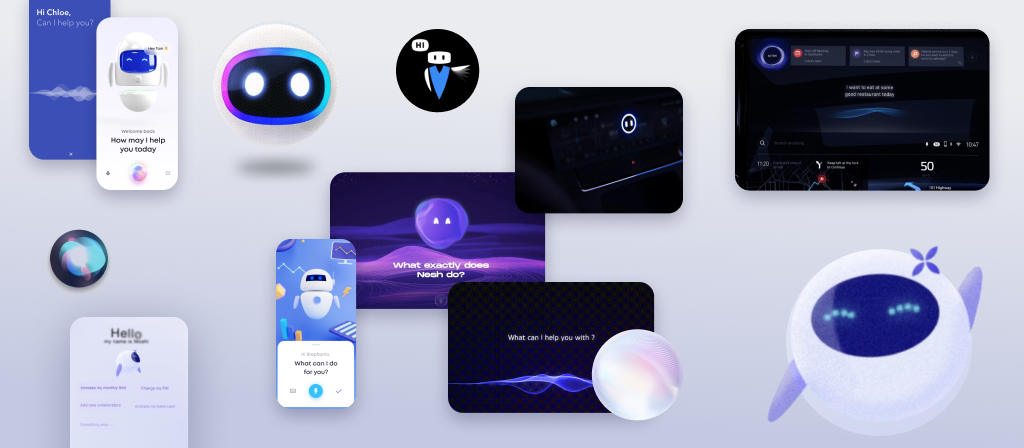
Cette technologie permet aussi de m’humaniser, et pour ça il y a plusieurs manières de le faire :
- Me donner du volume : La 3D donne l’illusion que je suis un personnage réel, l’impression qu’il pourrait presque me toucher, le sentiment de ne pas être seul, d’être accompagné. Je pourrais presque devenir l’âme du véhicule.
- Me donner un visage : Lorsqu’un individu écrit un message, il est prouvé qu’il serait mieux perçu par son interlocuteur lorsqu’il y ajoute un emoji. Le message paraît ainsi, tout de suite moins froid. Et bien moi aussi je peux paraître froid, mais si vous m’ajoutiez un visage ? Alors je paraîtrais plus sympathique aux yeux du conducteur. Regardez par vous-même…(photo jointe).
Évidemment, ce visage n’apparaîtra que si le niveau d’attention du conducteur le permet, à un feu par exemple ! L’idée est de profiter des moments où le conducteur peut poser les yeux sur moi pour créer une connexion entre nous. La forme et la place de l’avatar dans mon interface s’adapteront donc en fonction du moment.
- Faites-moi bouger : Avec une simple animation de flottement je peux montrer que je suis en attente, à disposition, à l’écoute, un vrai copilote ! Et si j’ai un visage, pourquoi pas cligner des yeux ! Un détail qui susciterait beaucoup d’empathie, souvenez-vous de Wall-e…
Bien sûr, il reste conseillé de développer ces effets lorsque le conducteur a vraiment du temps à me consacrer (ex : à l’arrêt) pour éviter de distraire ce dernier en temps de conduite et créer des moments de delight lorsque celui-ci peut vraiment les apprécier.
Avec moi, pas besoin de geste minutieux, ce serait dangereux !
Laissez de côté les boutons, les onglets et autres “call to action” qui demandent précision du geste et attention du regard, il existe de nombreuses interactions comme le scroll, le swipe, le drag, le pinch qui permettent d’adopter des gestes souples et amples. En plus de réduire l’effort, elles ne demandent aucun code visuel et réduisent donc la charge de l’interface !
Je vous garantis une charge minimale de travail
Préconisez l’auto-complétion lors d’une demande de confirmation d’action supposée évidente (à valider avec nos amis user researcher, bien sûr). Par exemple, lorsque je suis amené à poser une question au conducteur, je peux inclure un timer de quelques secondes qui confirmera automatiquement si celui-ci n’intervient pas. S’il est d’accord avec ma suggestion il aura déclenché une action sans même bouger le petit doigt !

Un minimum d’interactions visuelles
Je suis simple, je n’ai pas besoin de fantaisies !
Laissons la lecture à ceux qui sont dans leur canapé ou sur le siège passager, mon conducteur n’a pas le temps de lire l’écran avec attention, mon interface doit donc contenir un minimum de texte ou permettre de lire les informations essentielles d’un seul coup d’œil.
Lorsqu’il est indispensable d’en mettre, mettez-le en évidence avec un corps de texte élevé et bannissez les fantaisies, la police doit être lisible en un coup d’œil.
Et si les éléments Homme-Machine disparaissaient ?
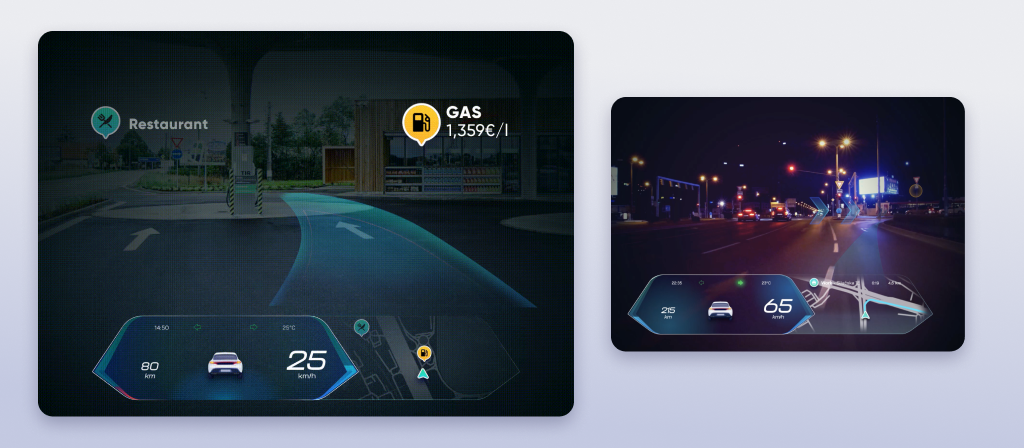
Plus concrètement, l’idée est de projeter les informations de la route sur une lame semi-transparente ou sur le pare-brise du véhicule afin de permettre une expérience utilisateur moins contrainte par l’interface écran. Le conducteur est donc immergé, l’expérience est dans son champ de vision et souligne une conduite sécurisée.
Ce système a tout de même ses limites, car il ne permet pas l’affichage simultané de plusieurs informations qui gênerait la vue du conducteur.
Ici, il s’agit d’une idée très futuriste techniquement, qui poursuit sur cette voie de sécurité, toujours pour une expérience utilisateur plus simple, le secteur de l’automobile développe également aujourd’hui des idées autour de l’interface invisible (ou No-UI) à l’image de l’affichage “tête haute” dans le domaine de l’aviation.
Comme l’illustrent les visuels ci-dessus, ce concept peut plus simplement se retrouver dans la mise à disposition de marqueurs clairs sur la carte de navigation.
Comment je communique avec mon conducteur ? Que faire pour attirer son attention sans le déranger ?
Mon conducteur n’a pas les mêmes besoins lors d’un arrêt à un feu que lorsqu’il parcourt une longue distance sur une autoroute, je dois donc m’adapter à ces situations.
Un “dashboard acrobatique” est parfait pour gérer son attention. Mais qu’est-ce que c’est ? Imaginez une interface composée de blocs évolutifs qui s’animent et prennent plus ou moins de place selon le contexte d’usage.
Toujours visibles, ceux-ci prennent une forme et une taille différente selon les besoins de l’instant.
Quelle place donner aux interactions ?
Les zones d’interactions doivent être plus grandes que sur mes confrères devices et se trouver à gauche au plus près du conducteur (ou à droite si je me trouve de l’autre côté de la Manche 😉). Les actions sur la droite telles que les paramètres et autres sont à traiter de manière secondaire dans l’idée de les réserver à un passager.
Lorsque vous me concevrez, il ne faut pas rester figé sur mon écran, ça ne serait pas réaliste… Mettez-vous sur le côté et jetez un œil juste quelques secondes pour vérifier si cela fonctionne !
Et si j’utilisais des codes visuels identifiables : parfois, pas besoin de mots !
Une icône est souvent intégrée plus rapidement qu’un mot, c’est donc une bonne approche pour se faire comprendre. Cependant, il y a quelques codes à respecter :
- Il ne faut pas en abuser. Plus vous en mettez, moins elles se verront.
- Laissez les effets de style pour un autre device, elles doivent être facilement identifiables. Un bon nombre d’icônes sont entrées dans les usages, pourquoi ne pas s’en servir.
- À noter que les icônes doivent majoritairement être accompagnées de leur intitulé par souci d’accessibilité.
Les traitements graphiques adoptés
Je peux avoir plusieurs styles mais bien souvent il sera minimaliste, intuitif et adaptatif.
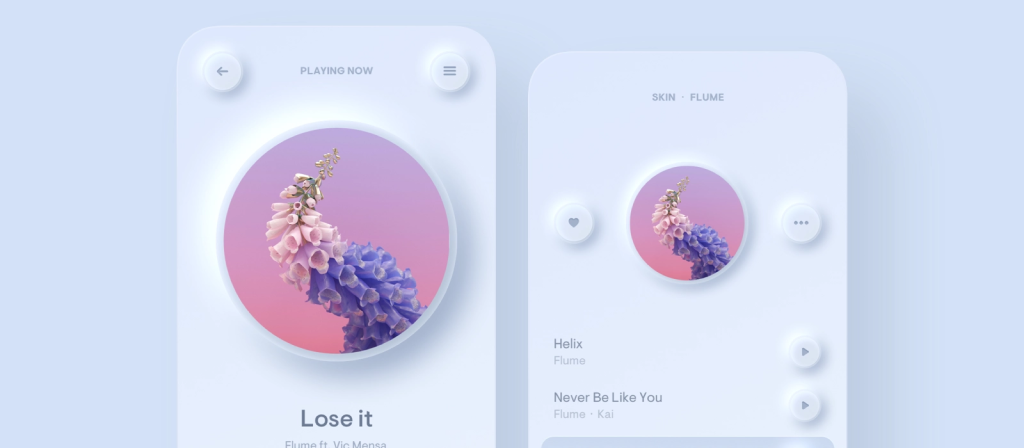
Le Neumorphisme, pour un sentiment de volume.
Le Neumorphisme est beaucoup utilisé par les designers. Dans l’automobile il rappelle les lignes et les volumes d’un tableau de bord que l’on pourrait toucher, cela donne un sentiment de réalisme très satisfaisant à l’utilisateur tout en gardant une interface minimaliste.
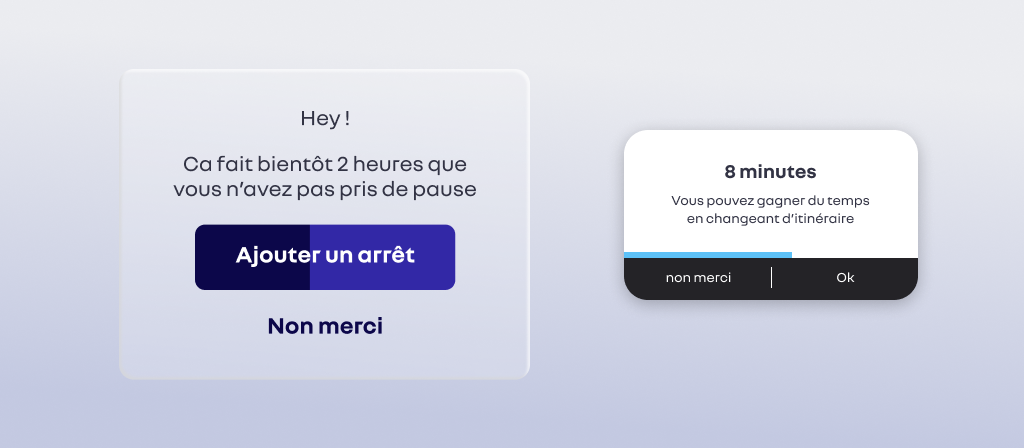
Le Glassmorphisme, pour un peu de profondeur.
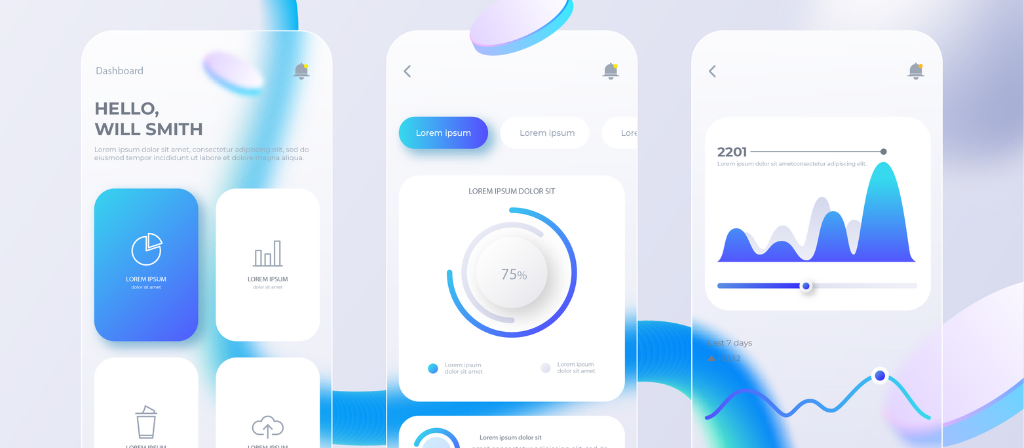
Le Glassmorphism peut également être un style graphique adapté à une interface de véhicule. La principale caractéristique de cette tendance étant un jeu de transparence, de lumière et de flou, permettant à l’œil de hiérarchiser les informations d’une interface et d’ajouter de la profondeur à celle-ci. Elle sera alors très efficace pour mettre en avant une notification.
Attention, ces styles présentent parfois des problèmes d’accessibilité et de lisibilité, on ne doit donc pas l’utiliser sur des interfaces complètes mais plutôt avec parcimonie.

Interactions et animations
Mon interface évolue sans cesse selon le contexte, et ce, tout le long d’un trajet. Il est donc important de travailler la scénarisation des animations entre les différents écrans. Comment apparaît une notification ? Que se passe-t-il quand l’utilisateur lance la commande vocale ? Quelle est l’animation lorsqu’il souhaite changer de musique ? Comment ce bloc s’intègre-t-il en parallèle avec la navigation ?
Vous l’aurez compris, je suis une interface vivante ! Me concevoir en me pensant comme étant figée, c’est négliger une partie de mon identité et risquer de passer à côté de l’une de mes plus grandes forces. Pire, cela risquerait de me surcharger et de porter préjudice à mon expérience de conduite et à mon efficacité informationnelle.
Un onboarding simple et digeste
De par ma complexité, mon conducteur ne pourra pas comprendre tous mes aspects du jour au lendemain, il faudra apprendre à me connaître et à m’apprivoiser. Ce n’est pas toujours évident lorsqu’il est occupé à conduire ! Il faut donc que je sache l’« onboarder » simplement, de manière à ne pas gêner sa conduite. Cela doit également être accessible à tout moment, afin que mon conducteur puisse choisir si et quand il souhaite profiter de l’onboarding.
Je ne veux pas forcer mon conducteur !
Lors de leur première fois, une partie des nouveaux utilisateurs s’attendent à être pris en main de A à Z, tandis que d’autres préféreront sortir de l’onboarding et comprendre le fonctionnement du véhicule par eux-mêmes.
Le mieux est alors d’identifier les fonctionnalités clés et de se focaliser sur ces dernières en proposant des points d’entrées vers des contenus plus exhaustifs pour les curieux. Une solution pour « passer » ou « me rappeler plus tard » permettra de s’adapter à la disponibilité de chacun. Une autre solution serait d’anticiper ce besoin et de le traiter lorsque l’utilisateur attend la livraison du véhicule.
Vous pouvez apprendre à me connaître petit à petit
Lorsque vous achetez un véhicule, il est rare de prendre le temps de faire connaissance avec celui-ci tout de suite. Les jeunes générations ne lisent plus les notices… Il est donc intéressant d’avoir une approche sous forme de tutoriel pendant l’utilisation, un « product tour » pour expliquer les différentes fonctionnalités en contexte d’usage.
Attention, il ne s’agit pas de gêner l’utilisateur pendant qu’il conduit mais d’apporter le bon niveau d’information produit lorsque celle-ci est pertinente et que l’utilisateur est disponible pour la traiter (lors d’un arrêt à un feu par exemple). Via un apport au goutte à goutte, j’évite à mon utilisateur la liste d’informations rébarbatives tout en l’accompagnant de façon plus digeste vers la perception de valeur et le ‘haha’ moment.
Je suis positif, j’adore encourager et motiver
Mon interface et mes fonctionnalités peuvent être très complexes pour certains de mes conducteurs, voilà pourquoi il est essentiel de les motiver en leur donnant une rétroaction positive comme « Bon travail ! ». Cela rend l’expérience d’apprentissage amusante, riche en émotion, et responsabilisante, ce qui les valorise et leur donne envie de poursuivre leur aventure avec moi.
Et voici un petit résumé de ma recette
Do
✅ Confort visuel (lisibilité fonts, images, contraste, dark mode etc)
✅ Respect des règles d’accessibilité
✅ Utilisation d’interactions (voix, geste, auto-complétion etc.) adaptées au niveau d’attention du conducteur (en conduite, à un stop, etc.).
✅ Design simple
✅ Travailler la scénarisation des animations
Don’t
❌ Pas de fantaisies
❌ Traitement graphique trop stylisé au détriment de la lisibilité
❌ Petites zones de contact
❌ Pas d’interaction primaire côté passager
Hâte que vous me designez, à bientôt sur la route !
Contact
Vous avez des questions ? Vous souhaitez en savoir plus sur le design d'interfaces dans les secteur automobile ? Ou alors, vous avez un projet de Design UX/UI dont vous aimeriez discuter avec nous ?
Contactez-nousLire plus d’articles
-

8 Minutes read
Le storytelling au coeur de la conception produit expliqué par Ophélie Morelle, UX Designer chez...
Lire la suite