J’ai demandé à Chat GPT des guidelines pour la conception d’interfaces fonctionnant avec de l’IA
Quelles guidelines sont spécifiques au design d’interfaces d'un outil fonctionnant grâce à de l’intelligence artificielle ? Heloïsa Theriez, Designer UX chez ekino, a voulu poser la question à ChatGPT. Voyons ensemble ce que vaut sa réponse.
On ne présente plus ChatGPT. En tout cas, je ne le ferai pas dans cet article, mais si vous voulez mieux comprendre le modèle originel à la base de ChatGPT (GPT), on en parlait il y a 2 ans avec Julien Laugel, CEO de MFG Labs, dans ce podcast1 (et la genèse du modèle est détaillée dans cet article).
La hype autour de ce modèle super puissant montre l’importance croissante que prennent les outils fonctionnant grâce à de l’intelligence artificielle dans notre quotidien. Face à ces changements, notre métier de designer lui aussi doit évoluer. Je me demandais alors : Quelles seraient les guidelines spécifiques au design d’interface d’un outil fonctionnant grâce à de l’intelligence artificielle ?
J’ai posé cette question à ChatGPT en partant du principe que l’algorithme allait me donner un patchwork de ce qui se disait sur le sujet jusqu’en 2021, sans oublier que bien que les résultats soient impressionnants, ChatGPT a ses limites qui sont notamment :
- Le biais de formation : il reproduit les biais présents dans les textes qui ont servi à l’entraîner
- Des limites de compréhension : certains prompts2 ou nuances de langage humain sont incompris
- Des limites de génération : ChatGPT est un algorithme, pas un humain : il ne possède donc pas de capacité de réflexion. Il peut générer des textes mais sans analyse. C’est comme si, pour un exposé sur un sujet précis, vous effectuiez des recherches sur internet et vous rassembliez des informations qui paraissent pertinentes et présentiez cet assemblage. Le résultat est un exposé sur le sujet à partir de réflexions existantes, sans parti pris, sans opinion et sans réelle analyse.
L’output3 de ChatGPT constitue donc une base dont nous évaluerons la pertinence et sur laquelle nous construirons notre réflexion, rien de plus.
Ma question posée sur ChatGPT : Quelles guidelines sont spécifiques au design d’interfaces d’un outil fonctionnant grâce à de l’intelligence artificielle ?
Le résultat :
- Faire preuve de transparence : il est important de fournir à l’utilisateur des informations sur les actions que l’IA est en train de réaliser et sur les raisons pour lesquelles elle les réalise, afin de renforcer la confiance de l’utilisateur dans l’outil.
- Prévoir des mécanismes de contrôle et de révision : il est important de permettre à l’utilisateur de contrôler et de réviser les actions de l’IA pour s’assurer que celles-ci correspondent à ses attentes et à ses objectifs.
- Fournir des indications claires et précises : l’interface doit être conçue de manière que l’utilisateur comprenne facilement comment interagir avec elle, en utilisant des icônes et des labels clairs et explicites.
- Favoriser la flexibilité et la personnalisation : l’interface doit être conçue de manière à permettre à l’utilisateur de personnaliser son utilisation de l’outil en fonction de ses besoins et préférences.
- Gérer les erreurs et les échecs de manière appropriée : il est important de prévoir des mécanismes pour gérer les erreurs et les échecs de manière à minimiser leur impact sur l’expérience utilisateur.
- Faciliter l’utilisation : l’interface doit être conçue de manière à être facile à utiliser, même pour les utilisateurs peu expérimentés.
- Maintenir la confiance de l’utilisateur : l’interface doit être conçue de manière à maintenir la confiance de l’utilisateur dans l’outil et à lui montrer que ses données et sa vie privée sont protégées.
Le résultat n’a rien de révolutionnaire mais c’est un ensemble de règles qui semblent cohérentes. Voyons ce qu’elles valent dans le détail. Pour ancrer notre réflexion dans le réel, nous évaluerons leur pertinence directement sur l’interface Chat GPT elle-même ainsi que sur d’autres interfaces de services faisant appel à de l’IA.
1. Transparence sur les actions de l’IA
Il est important de fournir à l’utilisateur des informations sur les actions que l’IA est en train de réaliser et sur les raisons pour lesquelles elle les réalise, afin de renforcer la confiance de l’utilisateur dans l’outil.
Partiellement appliqué

Dans cette guideline plusieurs niveaux de transparence sont abordés : le pourquoi et le comment.
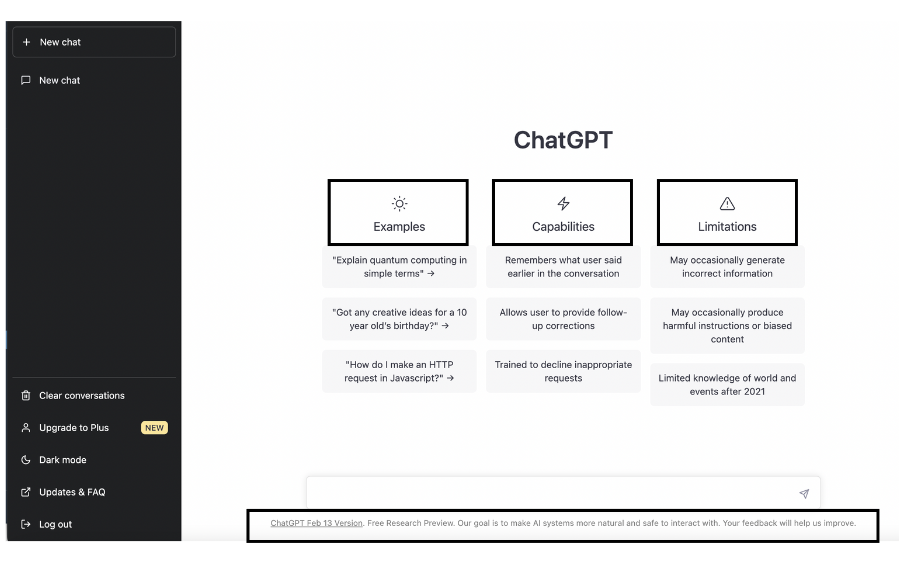
- Pourquoi : ChatGPT est transparent dans son intention et ses actions. L’utilisateur sait qu’il essaie de répondre du mieux qu’il peut à ses questions. L’objectif de cette plateforme ainsi que les usages des informations récoltées sont expliqués sur la page de garde et dans la FAQ.
- Comment (quelles sources de données, etc.) : Pour la description du fonctionnement, quelques papiers existent 4, mais il n’y a pas d’indication sur le fonctionnement du modèle. Pour ChatGPT, la transparence pourrait venir de la mise à disposition des sources utilisées pour générer ses résultats. Mais cela est-il seulement possible techniquement ?
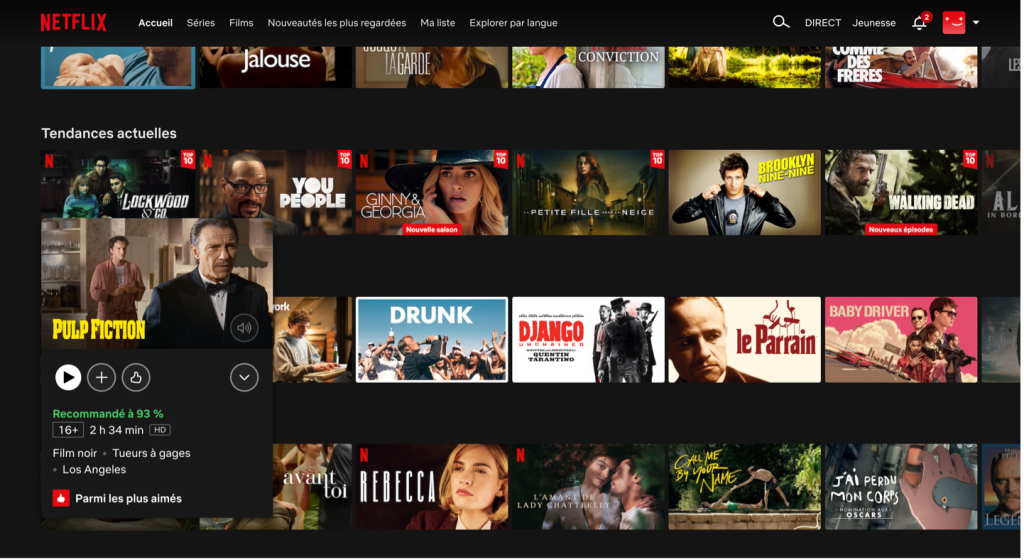
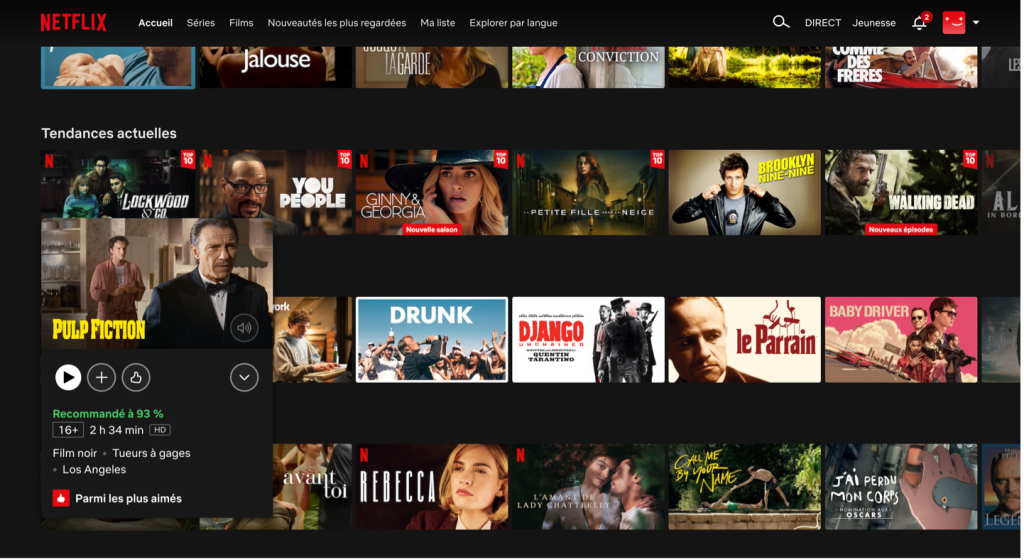
D’autres interfaces donnent bien à leurs utilisateurs des indications sur les raisons de leurs actions et par là même, sont plus transparentes. C’est le cas de certaines recommandations Netflix qui sont explicitement faites suite au visionnage de contenu similaire.

2. Contrôle et révision par l’utilisateur :
Il est important de permettre à l’utilisateur de contrôler et de réviser les actions de l’IA pour s’assurer que celles-ci correspondent à ses attentes et à ses objectifs.
Appliqué

L’utilisateur a bien le contrôle sur les résultats de l’IA dans le sens où il peut :
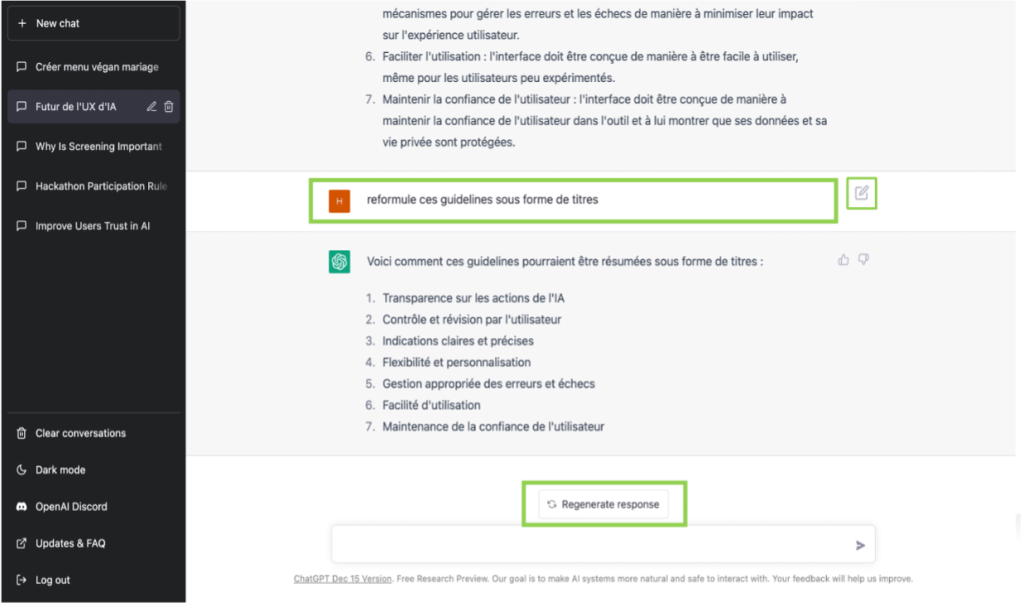
- Changer son prompt pour mieux orienter la réponse de la machine.
- Générer une nouvelle réponse à sa question ou arrêter la génération de contenu si la première version ne lui plaît pas.
- Répondre aux premiers résultats avec une nouvelle demande précisant son besoin pour que le modèle génère une nouvelle réponse.
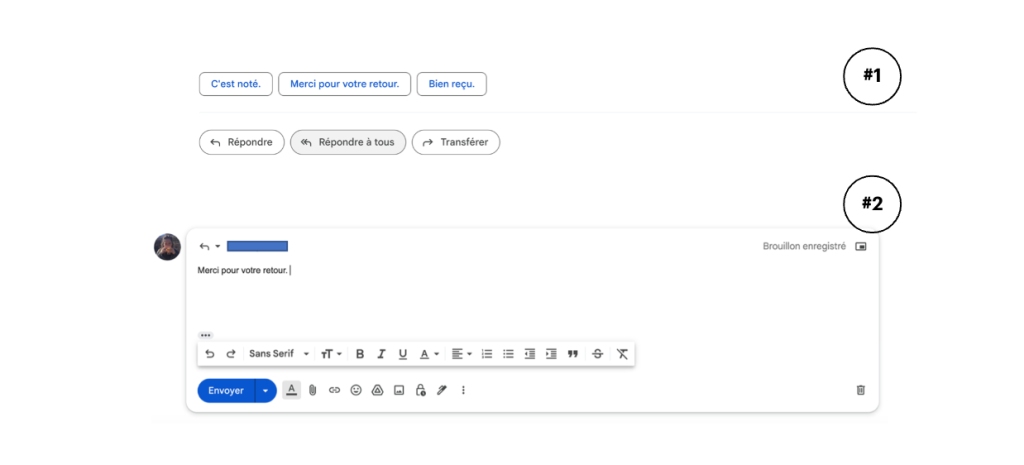
Un autre exemple de contrôle par l’utilisateur est la suggestion de réponses par Gmail. Si l’utilisateur sélectionne une des réponses proposées, il peut ensuite la modifier avant envoi. Cela permet de gagner du temps tout en gardant le contrôle.

3. Indications claires et précises :
L’interface doit être conçue de manière que l’utilisateur comprenne facilement comment interagir avec elle, en utilisant des icônes et des labels clairs et explicites.
Partiellement appliqué

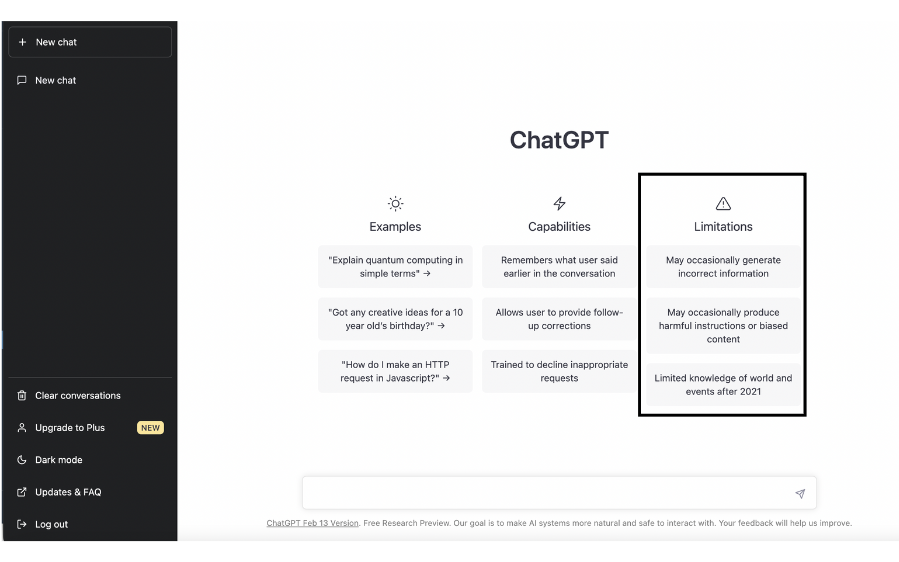
L’utilisation de l’interface est claire, notamment grâce aux exemples de prompt, de capacités et de limites de l’outil présentés au début de chaque nouveau chat.
La clarté d’utilisation pourrait toutefois être améliorée avec deux éléments :
- Une indication dans le champ à remplir pour signifier aux utilisateurs qu’il suffit d’écrire dans la barre inférieure. Voici quelques exemples « chattez avec GPT ici », « comment puis-je vous aider ? » ou encore « indiquez votre requête ici ».
- Mettre la plateforme dans d’autres langues que l’anglais. Si l’algorithme est capable d’interagir avec l’utilisateur dans sa propre langue – mes prompts fonctionnaient en anglais comme en français et ChatGPT répondait dans la langue de mon prompt – l’interface n’est disponible qu’en anglais. Cela induit en erreur car il n’est pas évident que l’on puisse écrire des prompts dans une autre langue que l’anglais. Pire encore, cela peut être bloquant pour des utilisateurs non anglophones.
4. Flexibilité et personnalisation :
L’interface doit être conçue de manière à permettre à l’utilisateur de personnaliser son utilisation de l’outil en fonction de ses besoins et préférences.
Partiellement appliqué
L’outil ChatGPT en lui-même est très flexible, étant donné qu’il génère des réponses en fonction des prompts des utilisateurs. Il s’adapte à sa langue et à son niveau de vocabulaire. L’interface, elle, n’offre aucune possibilité de personnalisation à part le Light/Dark mode. Cela peut être lié au fait que ce soit une version Béta. Plusieurs aspects de la plateforme pourraient pourtant être personnalisables, comme la langue et l’accessibilité.
5. Gestion appropriée des erreurs et échecs
Il est important de prévoir des mécanismes pour gérer les erreurs et les échecs de manière à minimiser leur impact sur l’expérience utilisateur.
Trois erreurs identifiées :
1. Problème de connexion
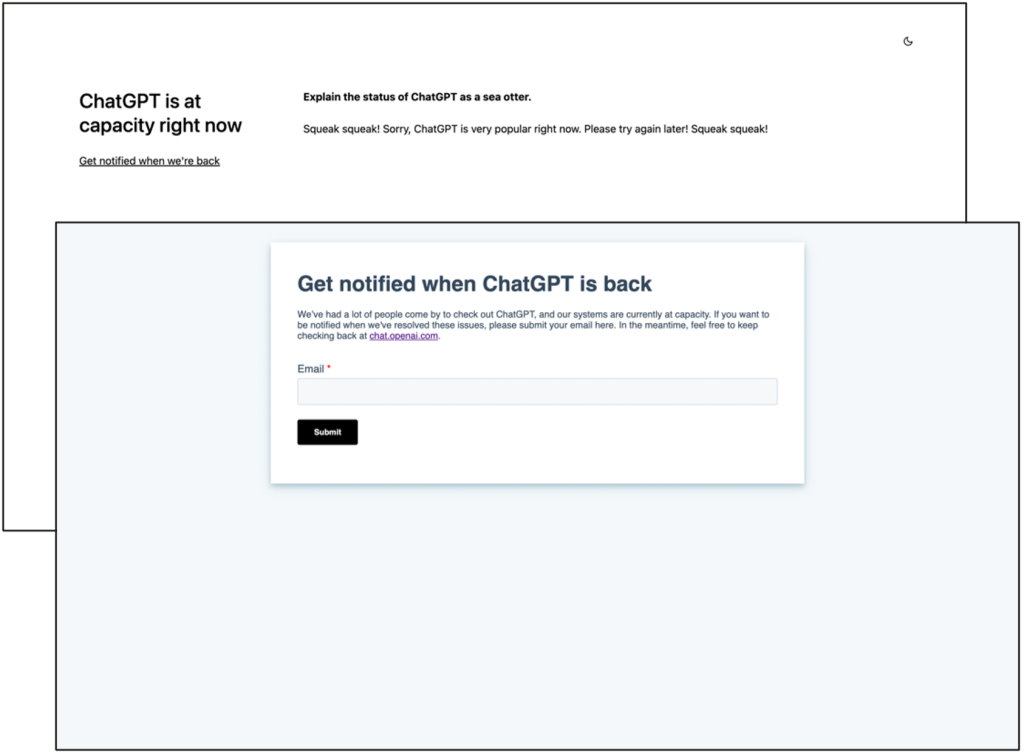
Appliqué : Lorsque l’on veut se connecter ou interagir avec ChatGPT mais que le serveur est surchargé, il nous est expliqué pourquoi cela est impossible et il nous est donné la possibilité d’être recontacté par mail lorsque le système sera de nouveau fonctionnel.

2. Incapacité de répondre : Appliqué
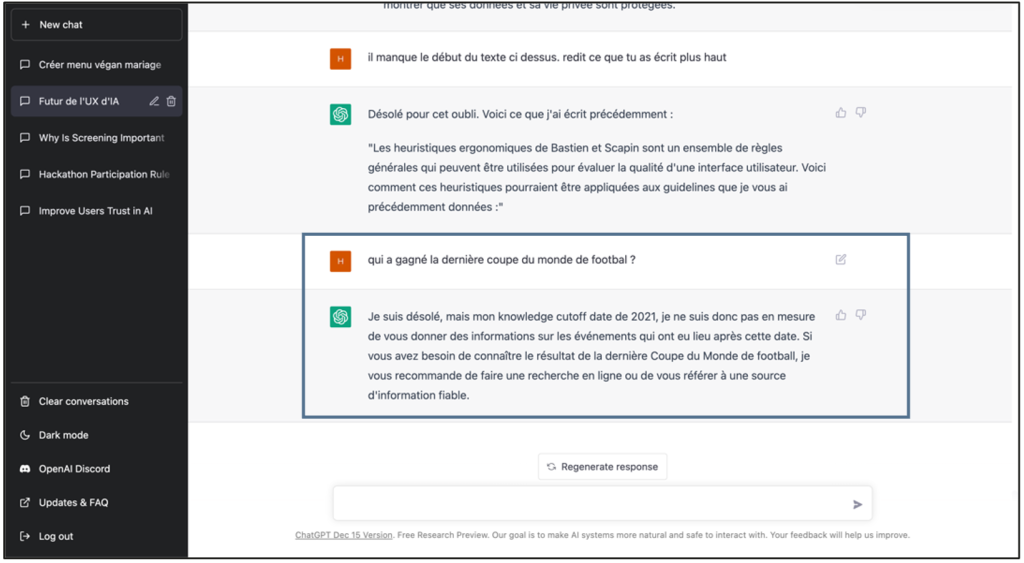
Le système identifie certaines questions auxquelles il n’est pas capable de répondre. Dans ce cas, les raisons de cette incapacité sont expliquées et une alternative est proposée à l’utilisateur.

Dans le cas ci-dessus, ChatGPT ne sait pas qui a gagné la dernière coupe du monde. Il m’explique pourquoi et me propose de me référer à une autre source d’information fiable.
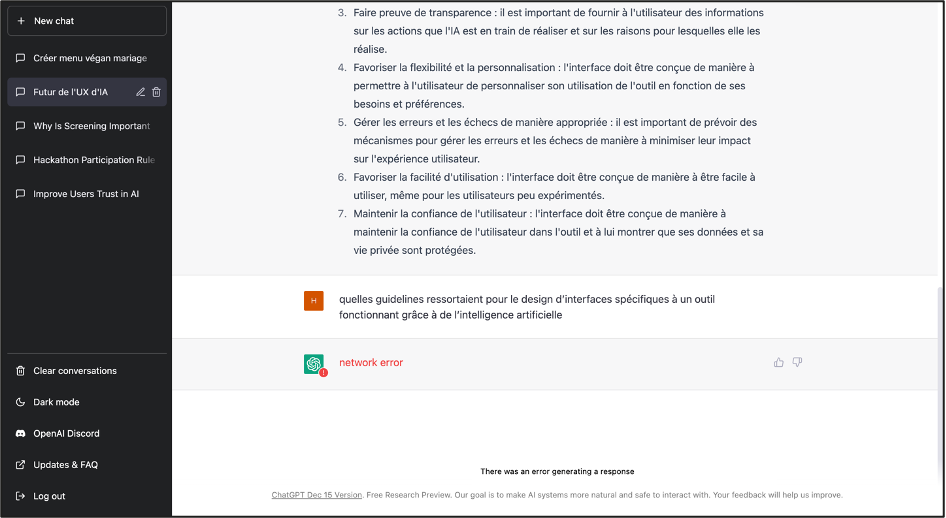
3. Erreur du système : Non appliqué
S’il y a une erreur du système, la barre de dialogue disparaît et l’utilisateur ne sait pas comment remédier à la situation… En dessous du terme « network error », il pourrait être indiqué la marche à suivre : recharger la page, par exemple.

6. Facilité d’utilisation
L’interface doit être conçue de manière à être facile à utiliser, même pour les utilisateurs peu expérimentés.
Appliqué
Le site ChatGPT ressemble à une plateforme de chat classique. Il est donc relativement facile d’utilisation car la plupart des utilisateurs ont déjà fait l’expérience de ce type d’interactions.
7. Maintenance de la confiance de l’utilisateur
L’interface doit être conçue de manière à maintenir la confiance de l’utilisateur dans l’outil et à lui montrer que ses données et sa vie privée sont protégées.
Non appliqué

L’interface ne montre pas que la vie privée et les données sont protégées. Au contraire, lors de la première connexion il est explicitement demandé à l’utilisateur de ne pas partager d’informations confidentielles. Dans un sens, cela peut générer de la confiance par la transparence de la démarche.
Cette règle n’est donc pas appliquée parce qu’elle n’est pas pertinente dans tous les cas.
Ouverture
En y réfléchissant, on s’aperçoit que les guidelines de ChatGPT ne sont pas, pour la plupart, spécifiques à des outils fonctionnant avec de l’Intelligence artificielle. Contrôle et révision par l’utilisateur, indications claires et précises, flexibilité et personnalisation, gestion des erreurs et des échecs et facilité d’utilisation sont des reformulations des heuristiques ergonomiques de Bastien et Scapin.
Ces règles ont permis de lister quelques bonnes pratiques du design d’interfaces sans toutefois répondre à ce qui fait la spécificité d’une interface fonctionnant avec de l’intelligence artificielle, et sont l’enjeu principal, la relation homme-algorithme. Le design, est un élément clef dans la définition des interactions entre les utilisateurs et leur outil. Lorsque l’outil est un modèle d’intelligence artificielle (avec de nouvelles capacités et la possibilité d’évoluer dans le temps et face au contexte), le design s’en voit impacté. À partir de là, de nouvelles questions peuvent se poser : comment les systèmes (humain et algorithme) vont-ils communiquer ? Jusqu’où iront leurs actions respectives ? Comment vont-ils collaborer ? Comment vont-ils évoluer ensemble ?
Dans cette optique, j’ajouterais ainsi les règles suivantes à celles mentionnées, lesquelles sont d’ailleurs appliquées par l’interface ChatGPT :
- Éviter l’excès de confiance qui pourrait mener à une mauvaise utilisation de l’outil en explicitant les limites du système. Un conducteur de voiture autonome qui s’assoupit ou ne regarde plus du tout la route risque un accident (ce qui est d’ailleurs arrivé). Il fait alors une mauvaise utilisation de la voiture autonome par excès de confiance. Dans notre cas, un utilisateur qui prend tout pour vrai ce qui est généré dans le chat commettrait la même erreur comme l’explique Seth Godin dans cet article. L’interface chatGPT lutte contre l’excès de confiance en indiquant clairement et à chaque début de chat les limitations du modèle.

Se prémunir contre l’excès de confiance peut aussi se faire en indiquant un niveau de confiance dans les résultats de l’algorithme, comme le fait Netflix pour ses recommandations. D’ailleurs, comment définir un niveau de confiance dans la reco alors même que celle-ci dépend du corpus initial qui a servi à le poser ?

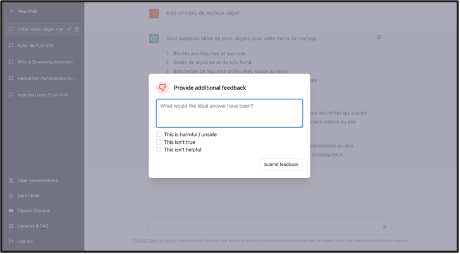
- Récupérer du feedback et montrer qu’il sera pris en compte. En faisant cela l’interface Chat GPT récolte les informations nécessaires pour améliorer l’interface et crée de la confiance et un sentiment de considération chez l’utilisateur.


Enfin, si ChatGPT ne peut pas nous apporter la vérité absolue sur les bonnes pratiques de design d’un outil fonctionnant avec de l’IA, il peut nous apporter une grande aide dans notre quotidien de designer. ChatGPT peut être très utile sur certaines tâches peu critiques de notre métier comme le benchmarking, la rédaction de textes pour des maquettes ou encore la recherche d’inspiration produit. Nous n’avons pas fini d’explorer.
[1] Rdv sur les plateformes de podcast pour découvrir l’épisode de AIE et Julien Laugel sur GPT-3:
▶️ Le Poste Général : https://bit.ly/2Pq9HLt
▶️ Apple Podcasts : https://apple.co/2HxvGq7
▶️ Spotify : https://spoti.fi/2RQ4StL
▶️ Deezer : https://bit.ly/30J8xgn
[2] Comme on lit un prompteur, le prompt est le bout de texte qui passe par le modèle d’IA pour générer un résultat que l’on appellera output
[3] Comme on lit un prompteur, le prompt est le bout de texte qui passe par le modèle d’IA pour générer un résultat que l’on appellera output
[4] GPT1,2,3, et “instructGPT”, qui est le process qui explique comment chatGPT a été fine tune
Contact
Vous avez des questions ? Vous souhaitez en savoir plus sur le design d'interface et l'IA ? Ou peut-être avez-vous un projet dont vous aimeriez discuter avec nous ?
Contactez-nousLire plus d’articles
-

9 Minutes read
Données et design : aller au-delà du data driven design
Lire la suite -

9 Minutes read
Comment l’Intelligence artificielle métamorphose la création numérique
Lire la suite

